69
Active Projects in April
43 Pending
72%
External Links
$
69,700
2.2%
Projects Earnings in April
Leaf CRM
$7,660
Mivy App
$2,820
Others
$45,257
Highlights
Avg. Client Rating
7.8
/10
Avg. Quotes
730
Avg. Agent Earnings
$2,309
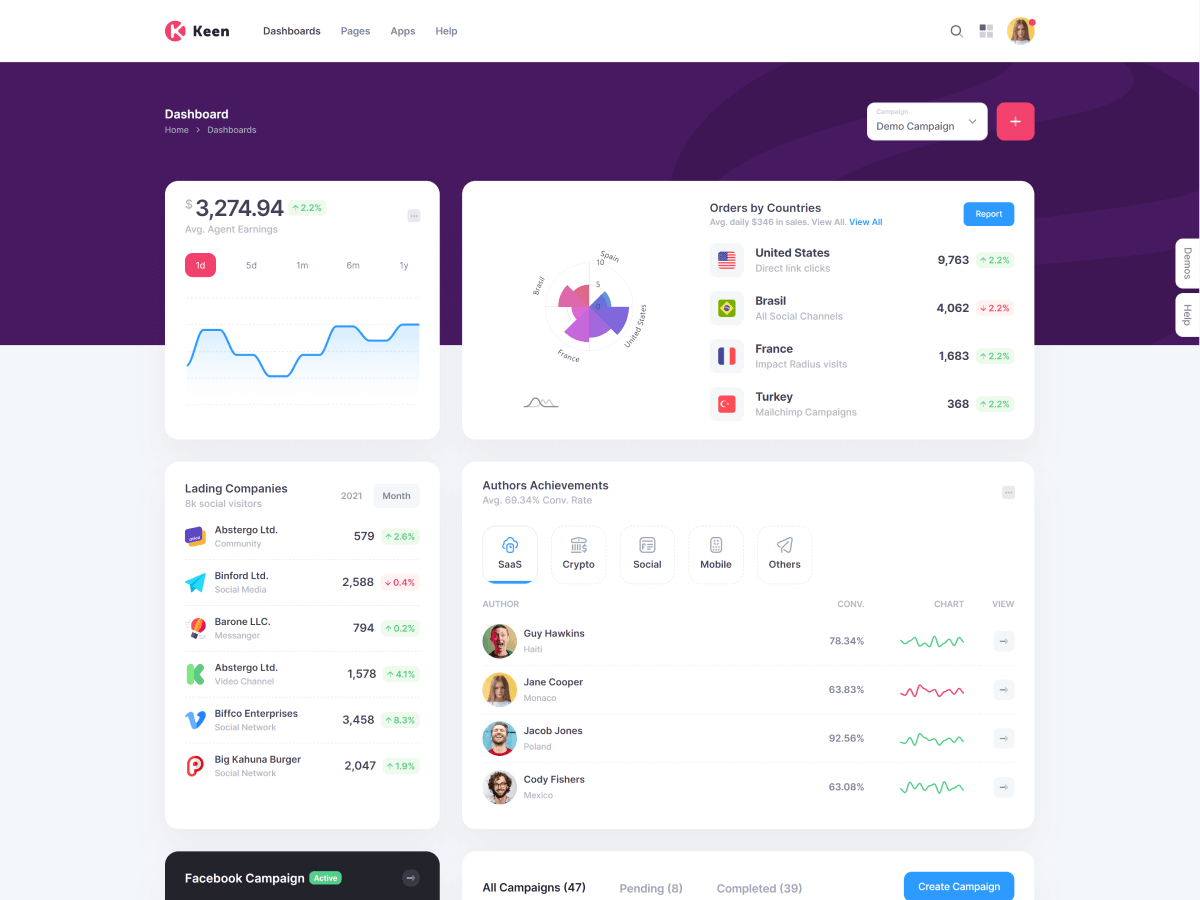
Authors Achievements Avg. 69.34% Conv. Rate
| AUTHOR | CONV. | CHART | VIEW |
|---|---|---|---|
|
Guy Hawkins
Haiti
|
78.34% | ||
|
Jane Cooper
Monaco
|
63.83% | ||
|
Jacob Jones
Poland
|
92.56% | ||
|
Cody Fishers
Mexico
|
63.08% |
| AUTHOR | CONV. | CHART | VIEW |
|---|---|---|---|
|
Brooklyn Simmons
Poland
|
85.23% | ||
|
Esther Howard
Mexico
|
74.83% | ||
|
Annette Black
Haiti
|
90.06% | ||
|
Marvin McKinney
Monaco
|
54.08% |
| AUTHOR | CONV. | CHART | VIEW |
|---|---|---|---|
|
Jacob Jones
New York
|
52.34% | ||
|
Ronald Richards
Madrid
|
77.65% | ||
|
Leslie Alexander
Pune
|
82.47% | ||
|
Courtney Henry
Mexico
|
67.84% |
| AUTHOR | CONV. | CHART | VIEW |
|---|---|---|---|
|
Arlene McCoy
London
|
53.44% | ||
|
Marvin McKinneyr
Monaco
|
74.64% | ||
|
Jacob Jones
PManila
|
88.56% | ||
|
Esther Howard
Iceland
|
63.16% |
| AUTHOR | CONV. | CHART | VIEW |
|---|---|---|---|
|
Jane Cooper
Haiti
|
68.54% | ||
|
Esther Howard
Kiribati
|
55.83% | ||
|
Jacob Jones
Poland
|
93.46% | ||
|
Ralph Edwards
Mexico
|
64.48% |
Performance Overview Users from all channels
$
18,89
4,8%
Avarage cost per interaction
Social Campaigns
Google Ads
Email Newsletter
Courses
TV Campaign
Radio
$
8,55
2.2%
Avarage cost per interaction
Social Campaigns
Google Ads
Email Newsletter
Courses
TV Campaign
Radio
Performance 1,046 Inbound Calls today
$
3,274.94
9.2%
Avg. Agent Earnings
Projects Stats Updated 37 minutes ago
| ITEM | BUDGET | PROGRESS | STATUS | CHART | VIEW |
|---|---|---|---|---|---|

Mivy App
Jane Cooper
|
$32,400 | 9.2% | In Process | ||

Avionica
Esther Howard
|
$256,910 | 0.4% | On Hold | ||

Charto CRM
Jenny Wilson
|
$8,220 | 9.2% | In Process | ||

Tower Hill
Cody Fisher
|
$74,000 | 9.2% | Complated | ||

9 Degree
Savannah Nguyen
|
$183,300 | 0.4% | In Process |