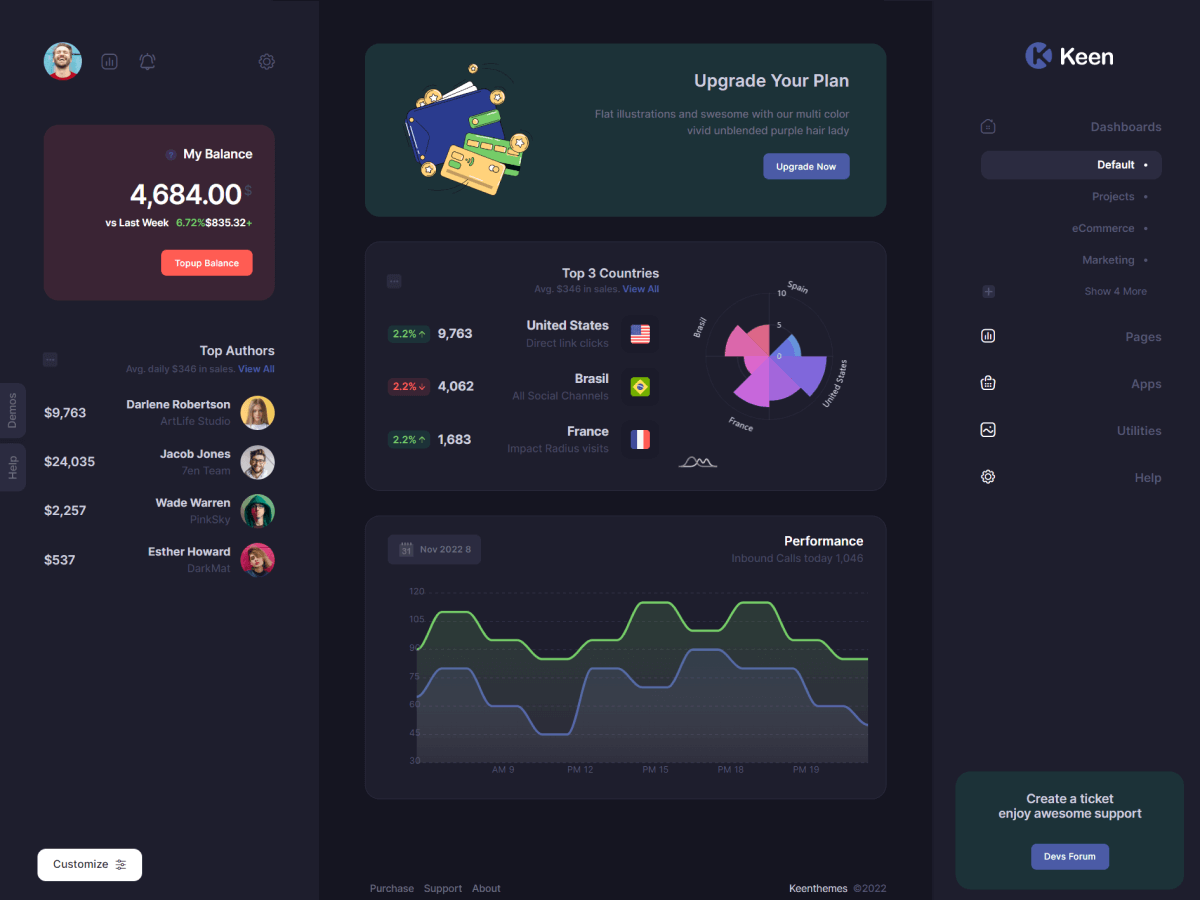
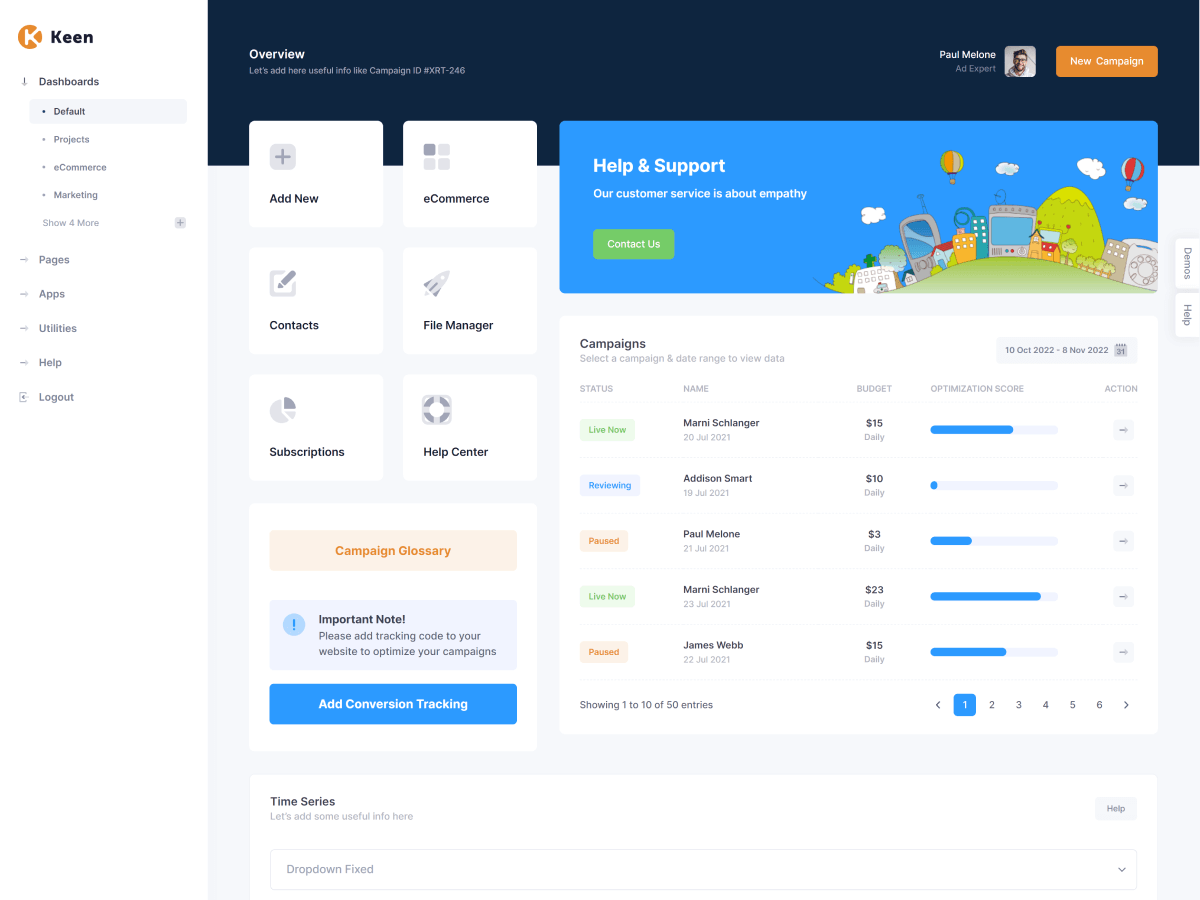
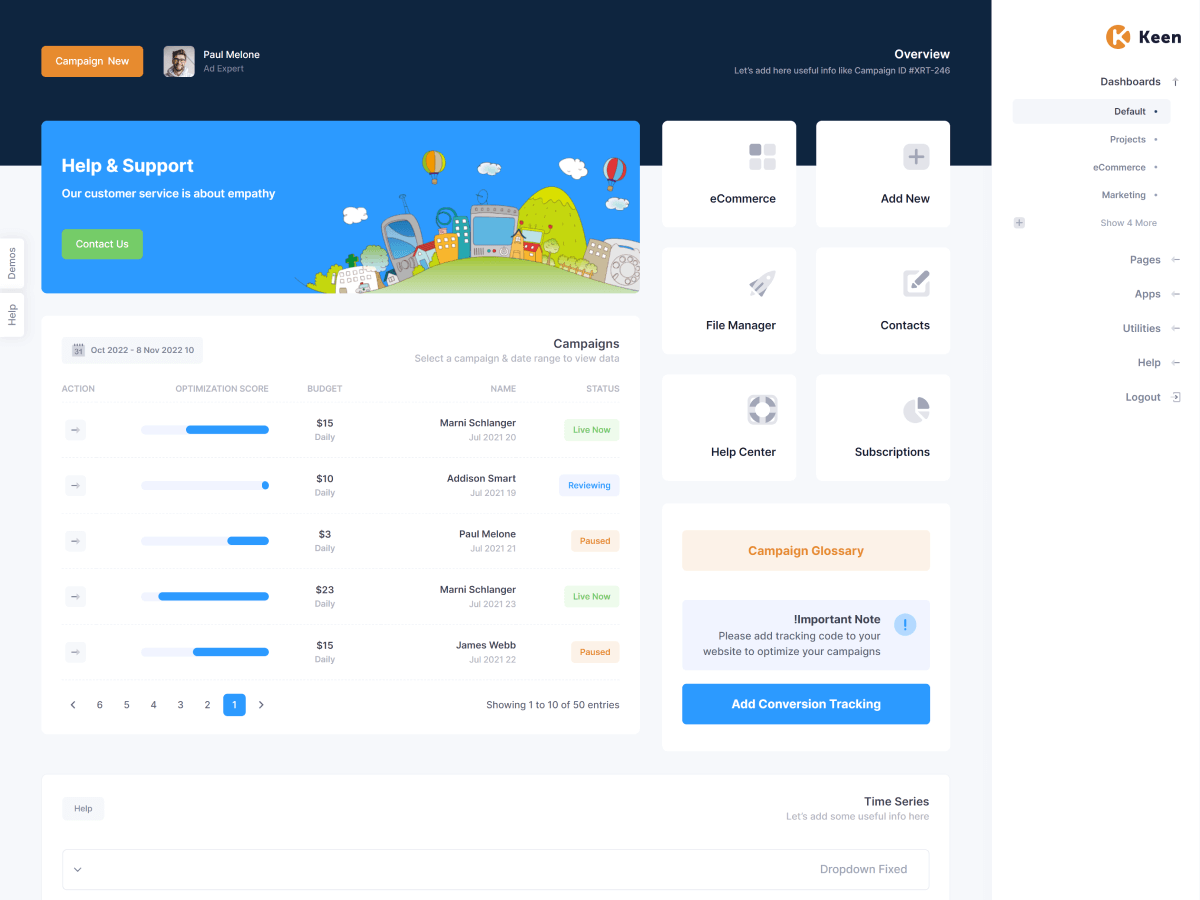
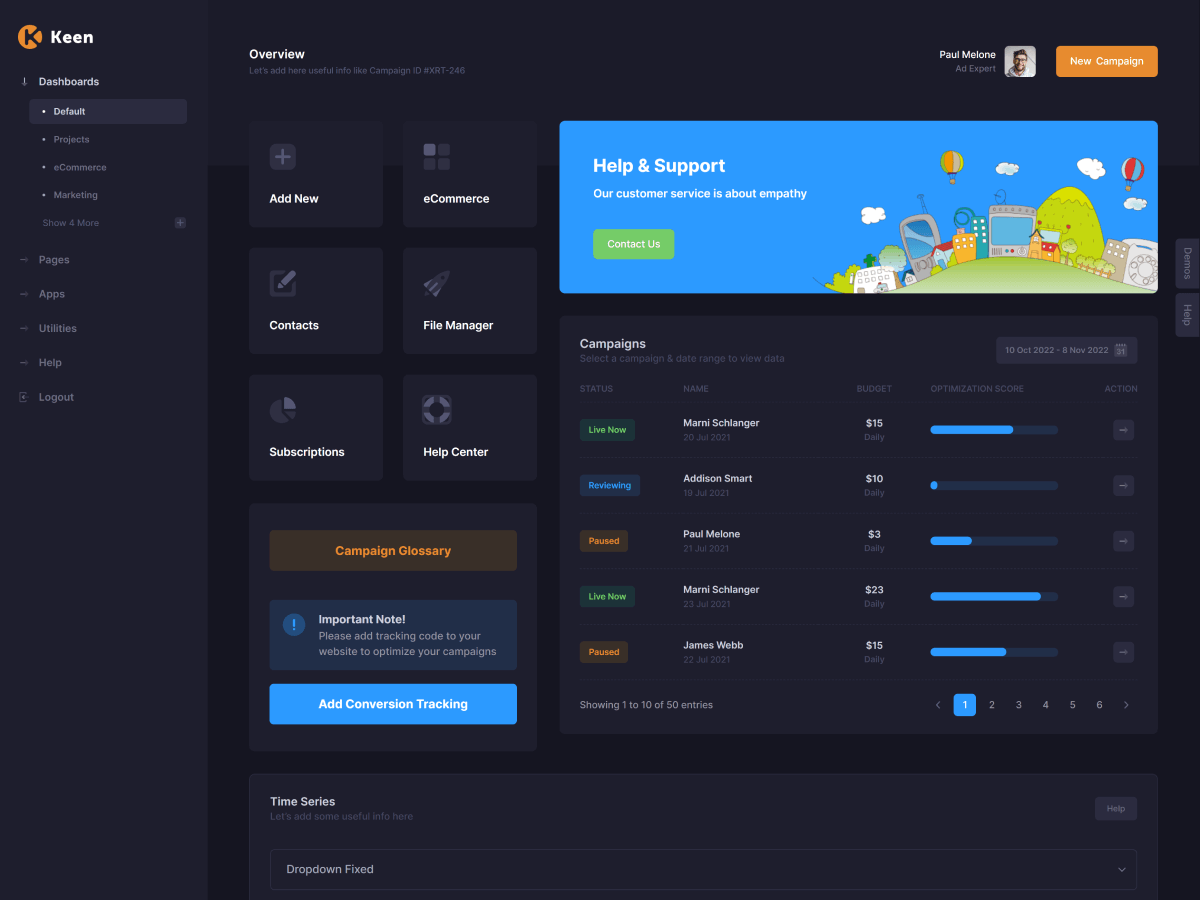
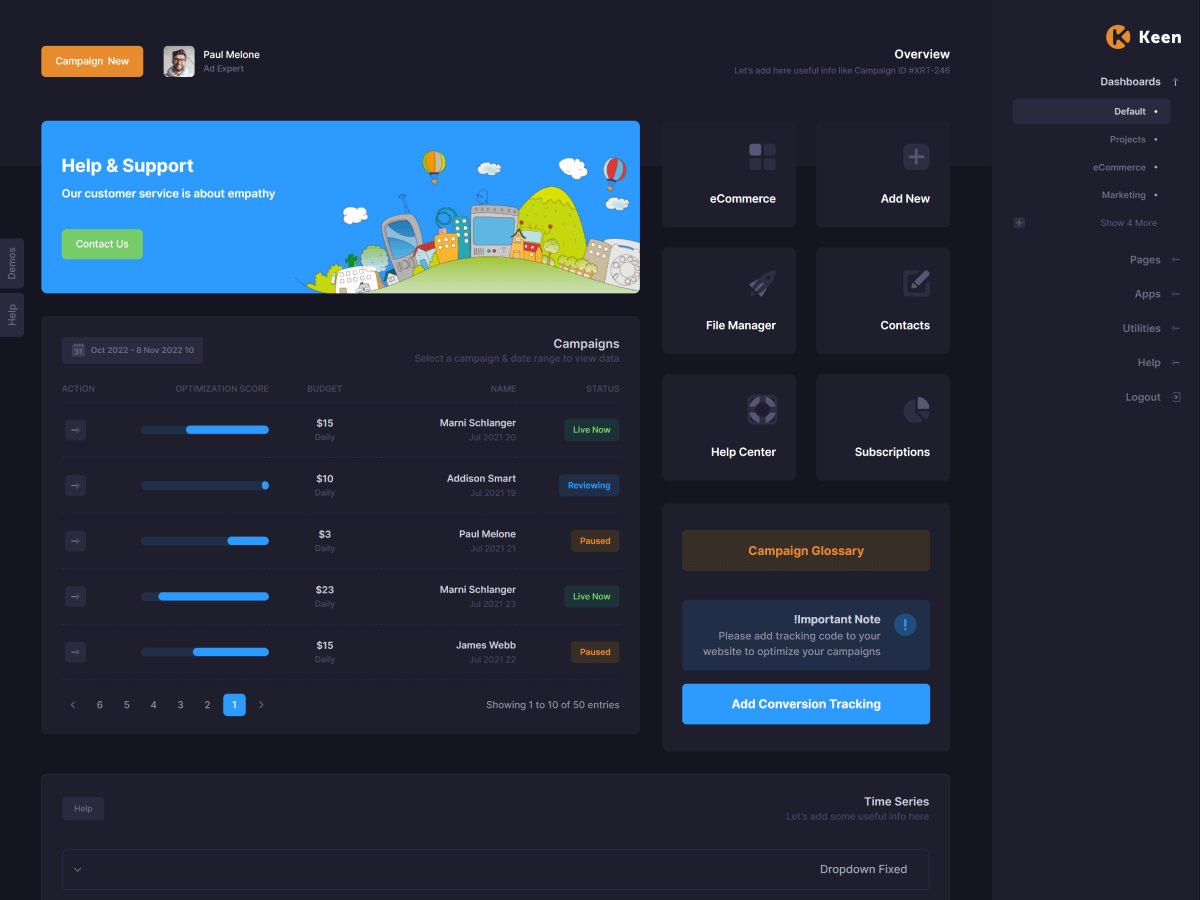
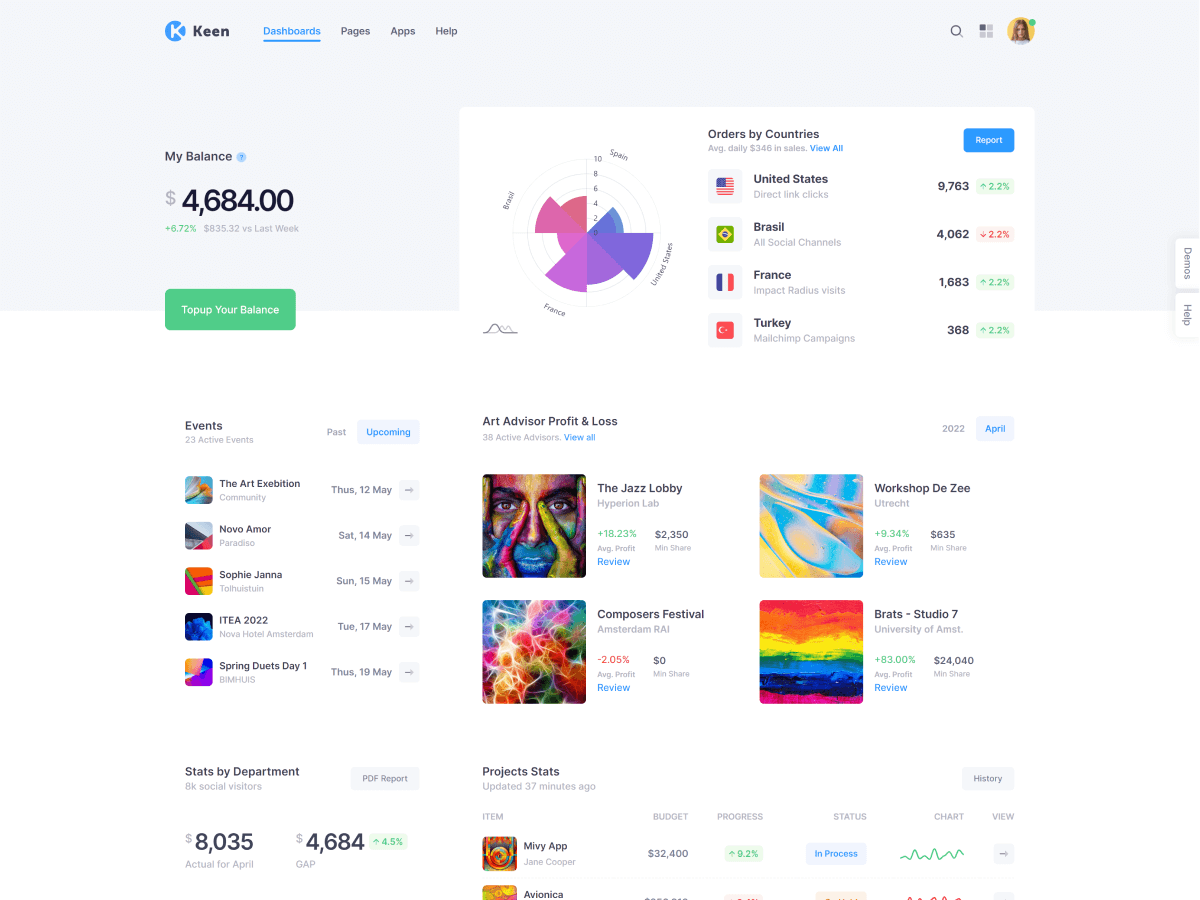
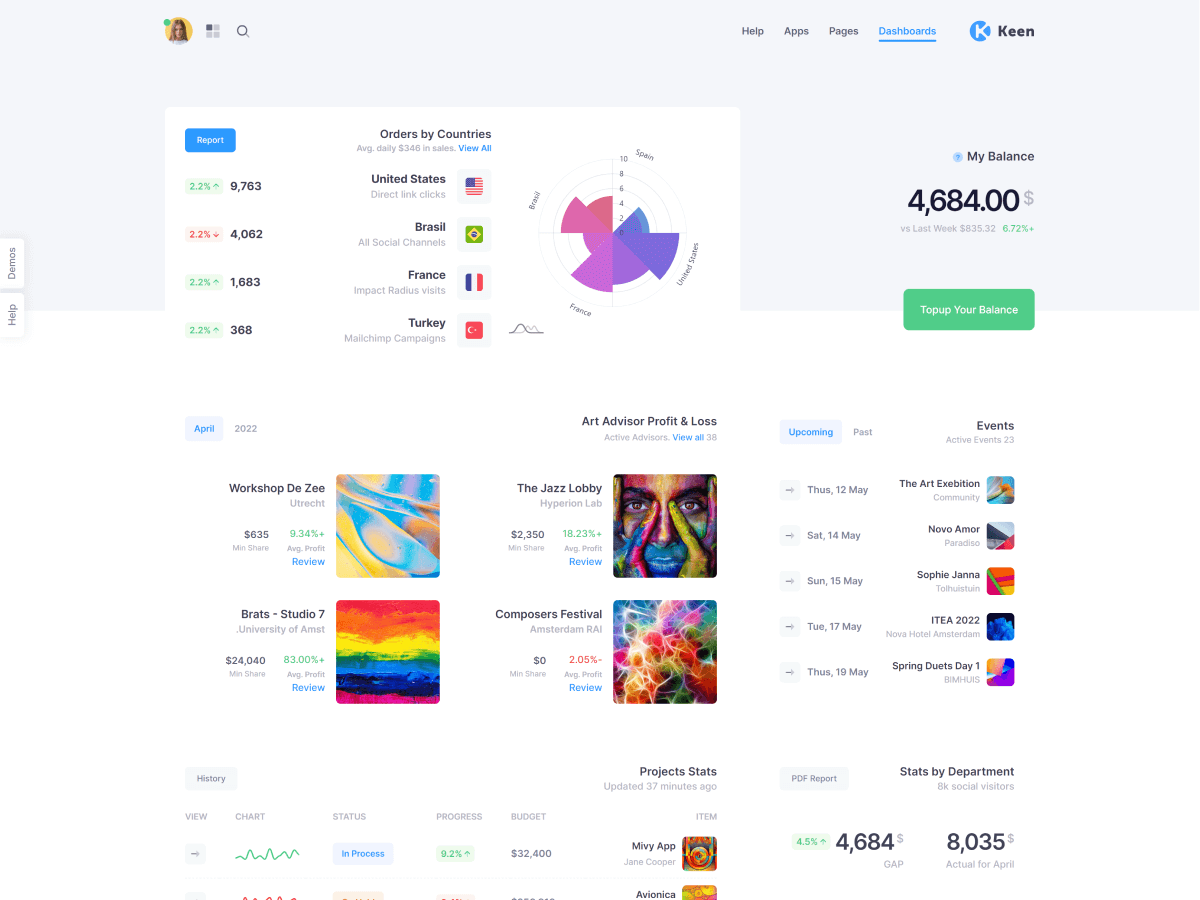
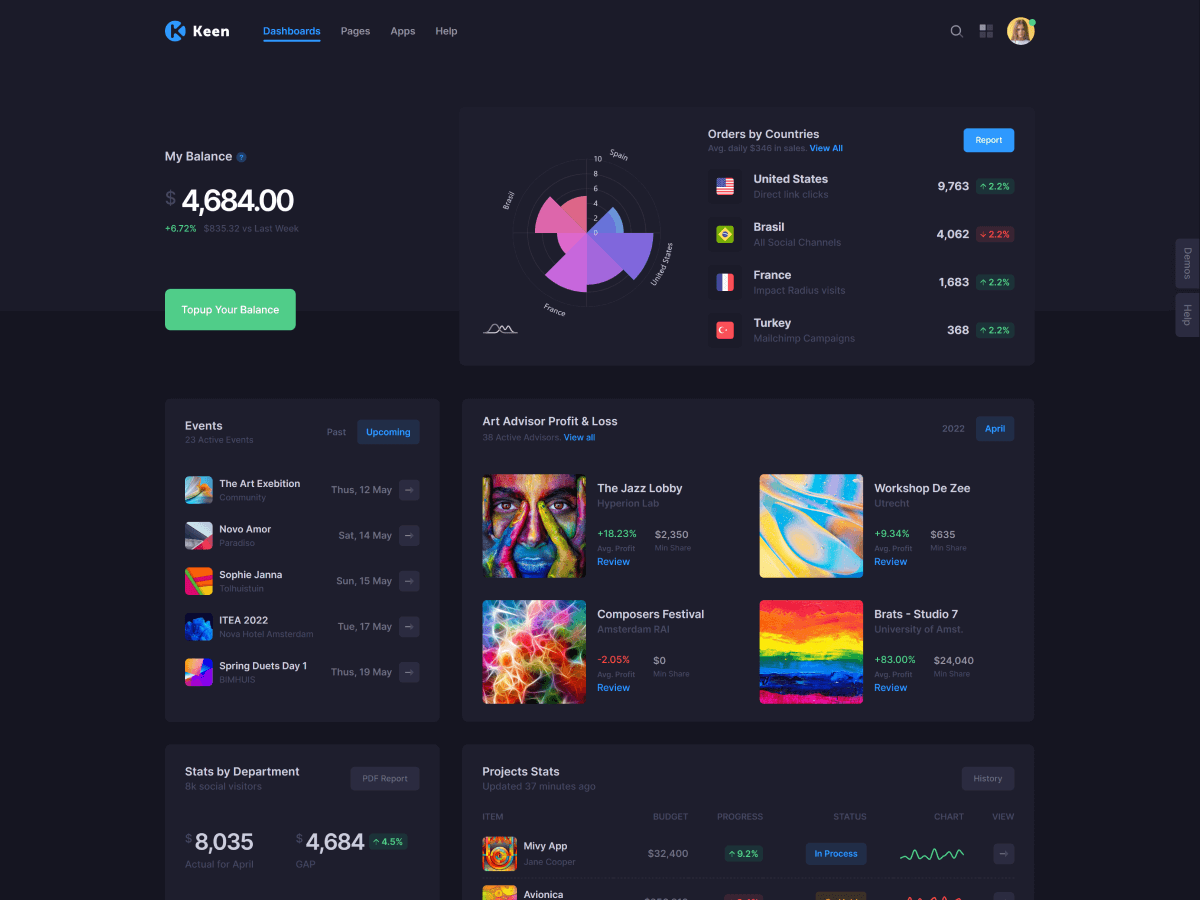
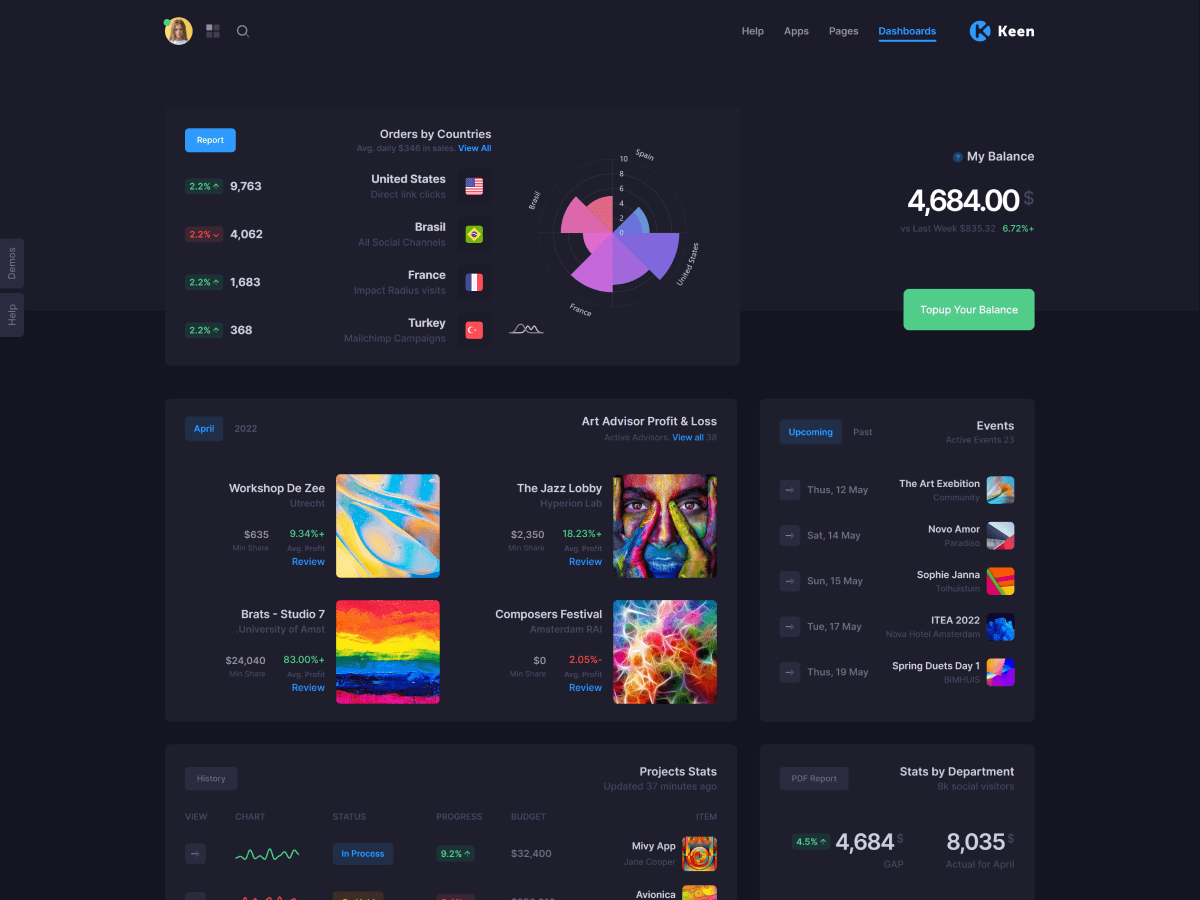
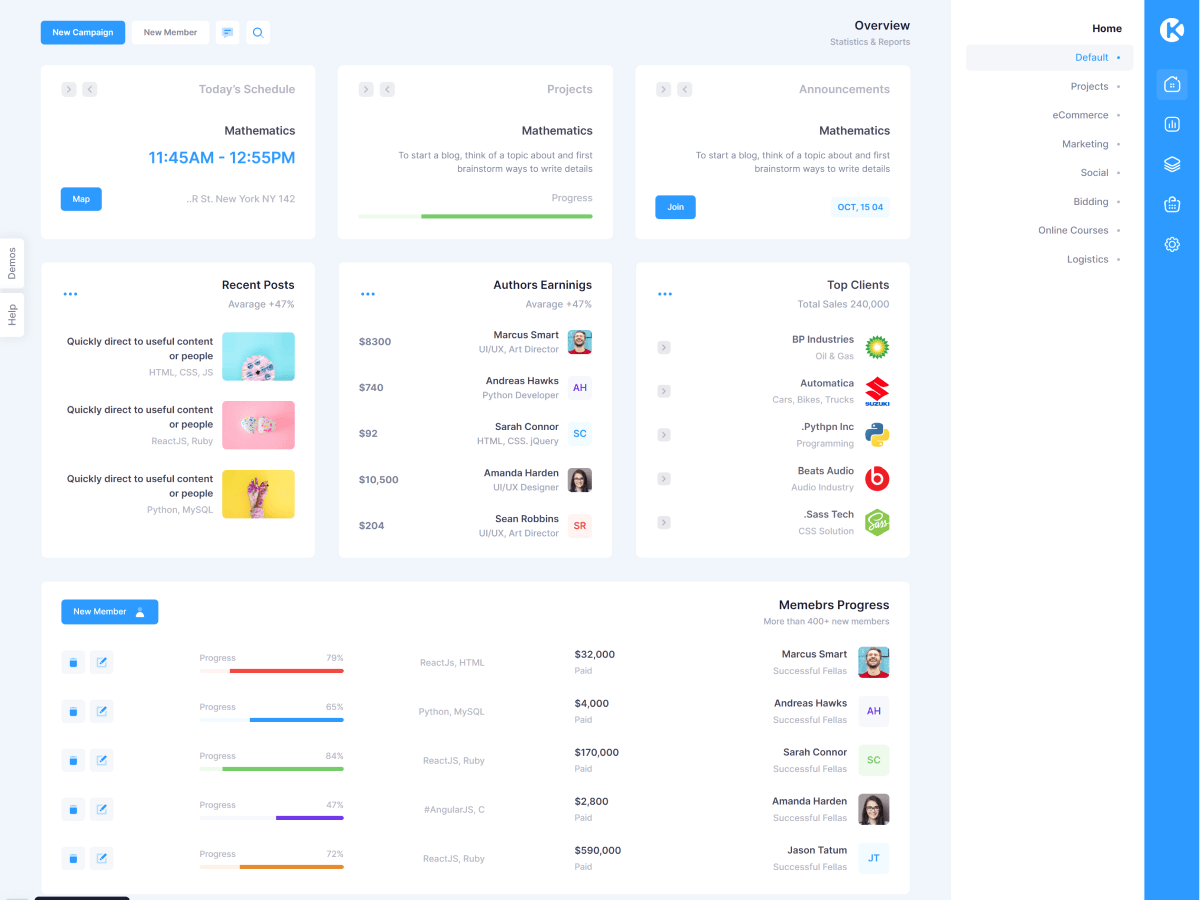
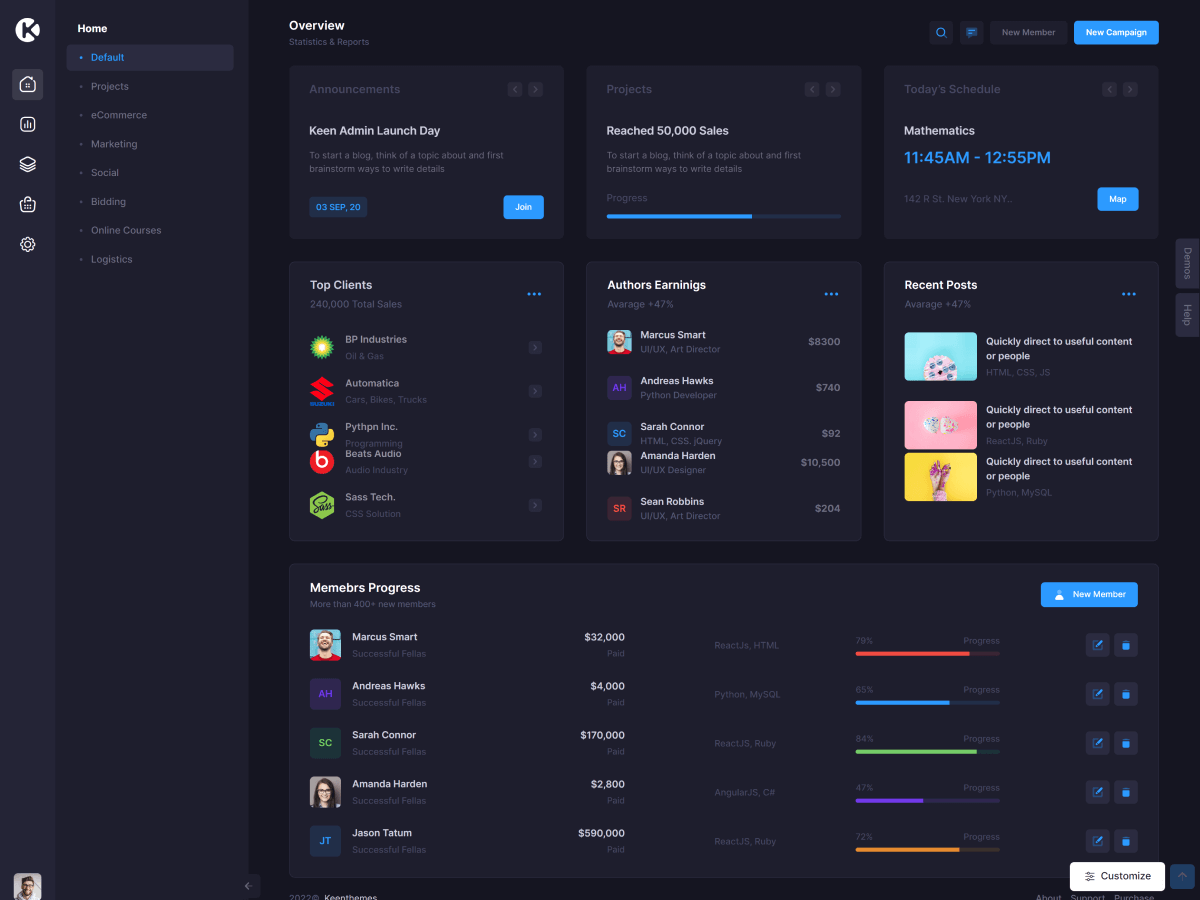
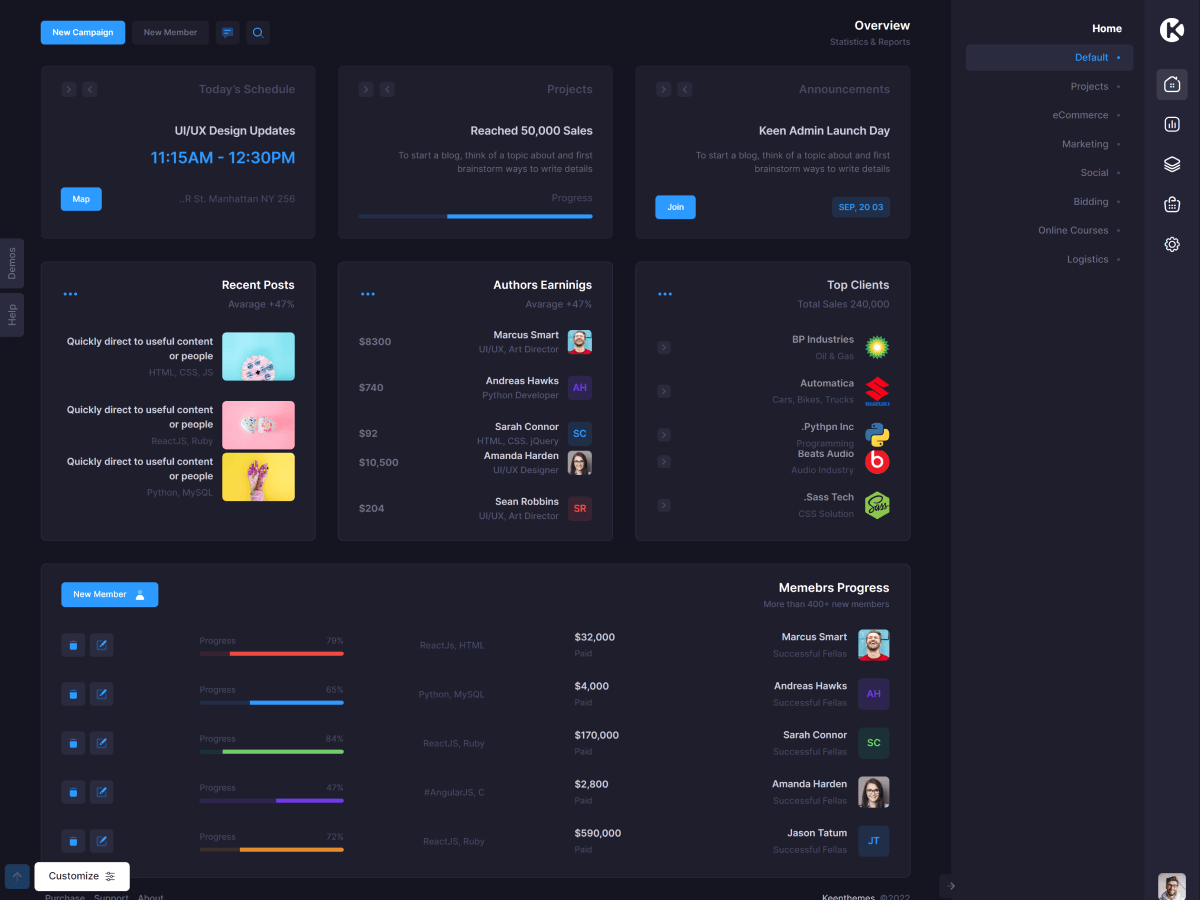
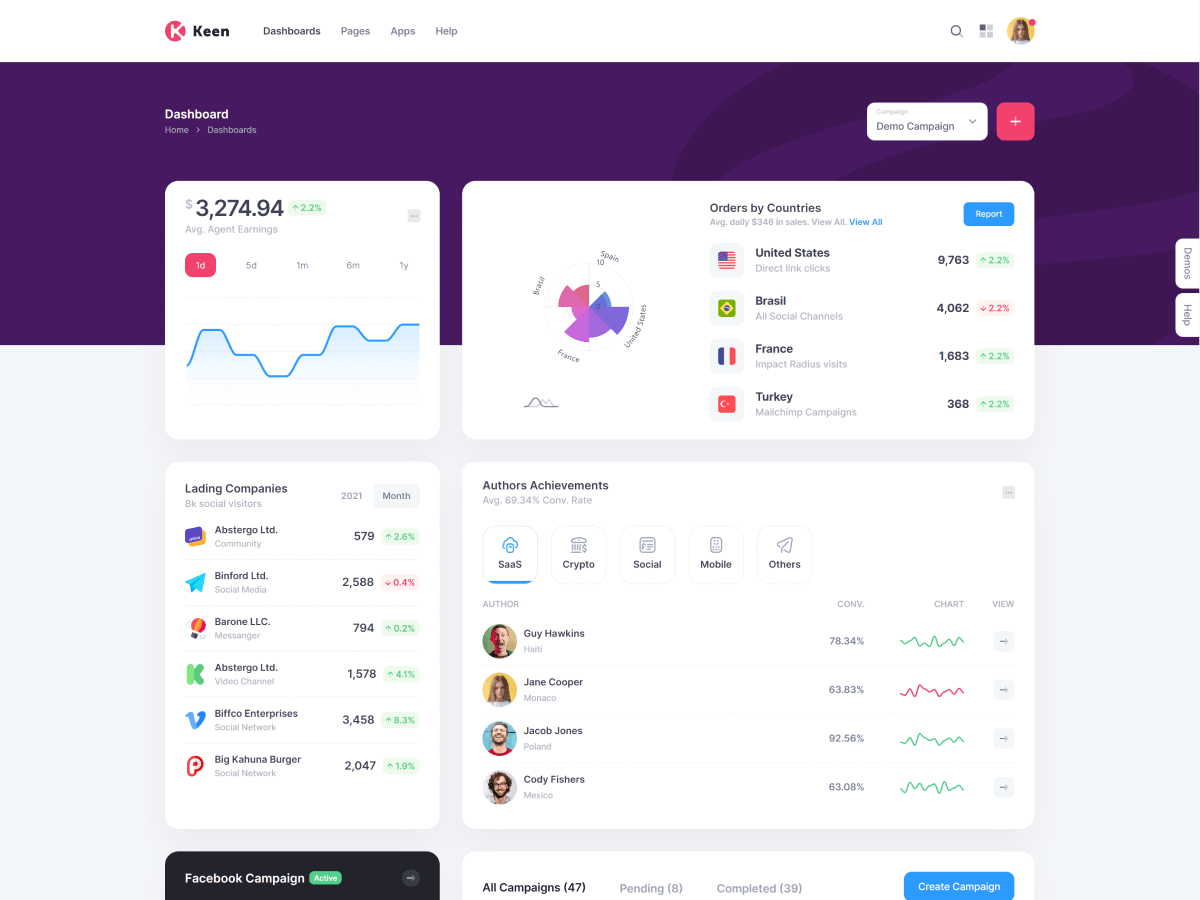
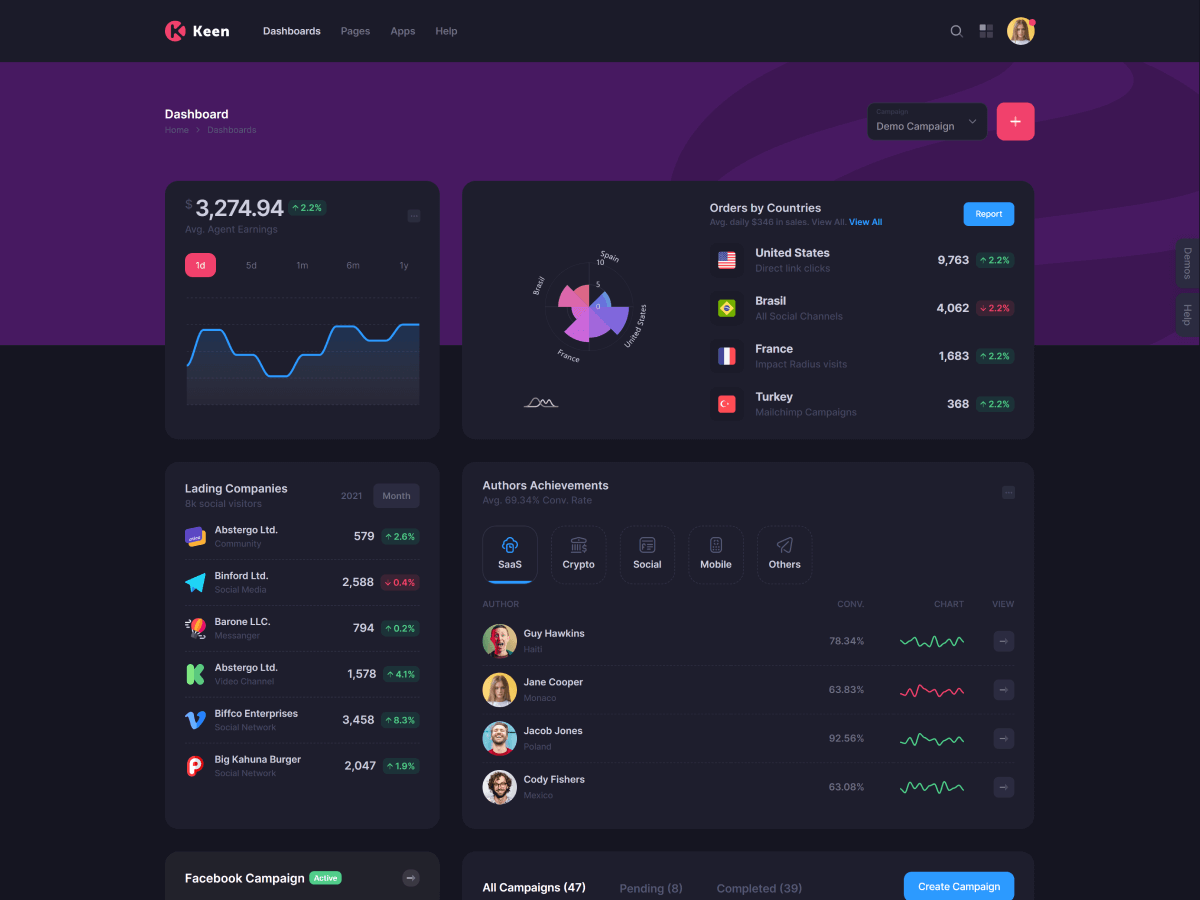
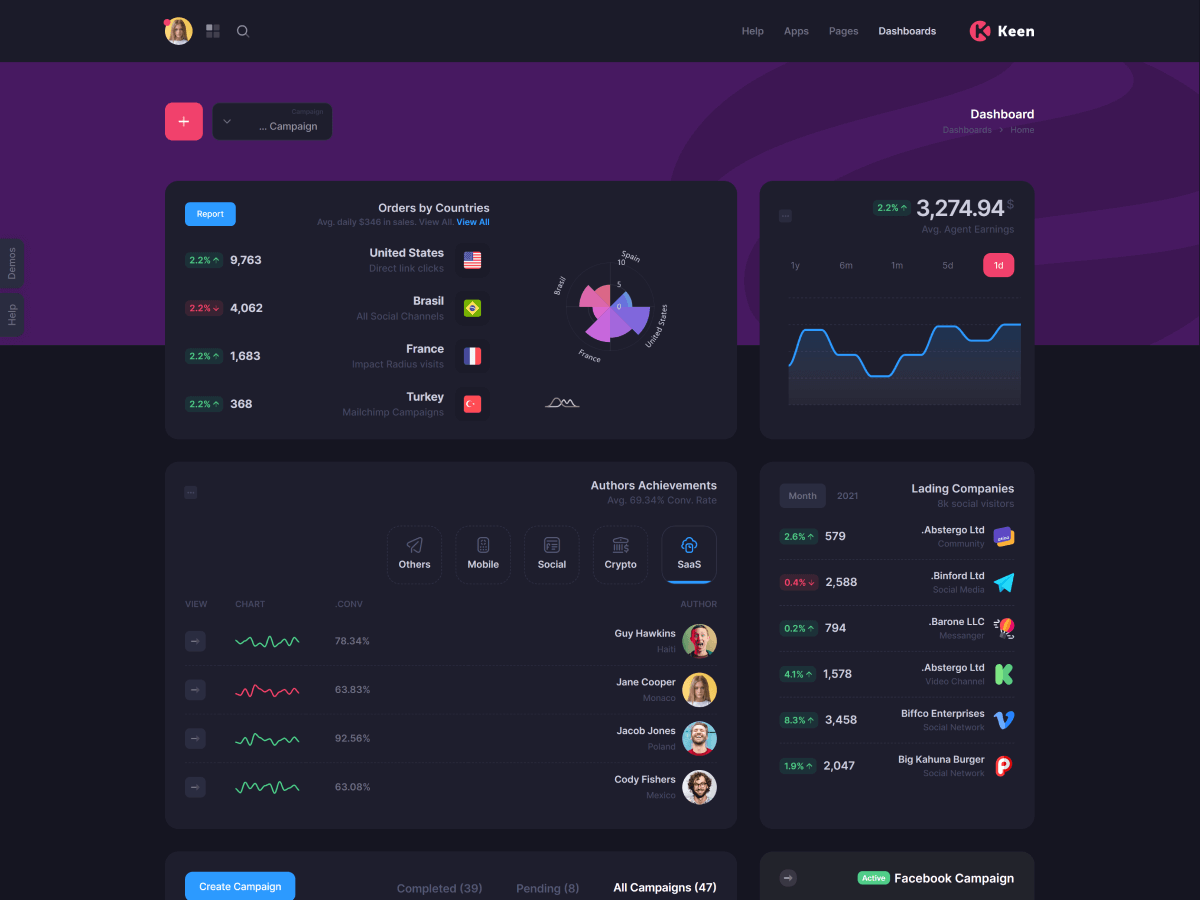
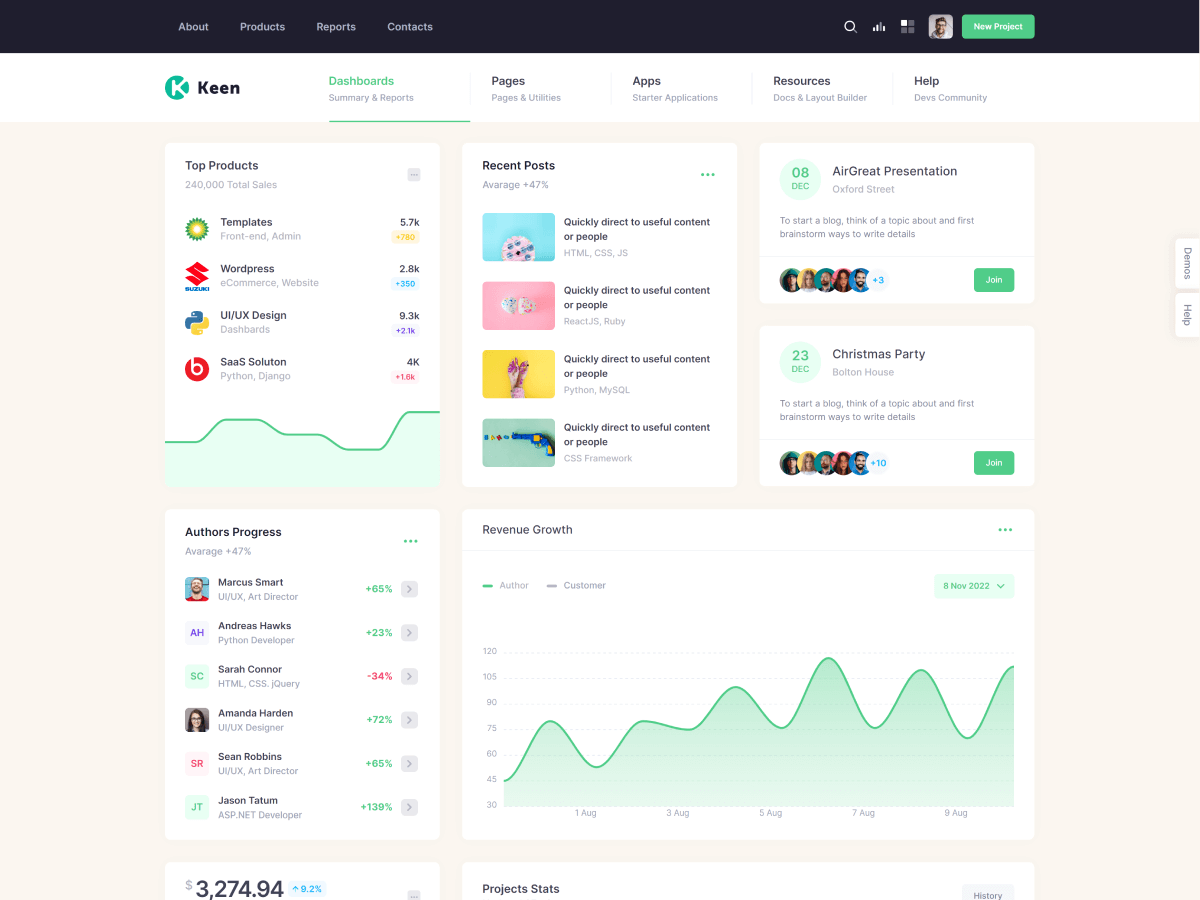
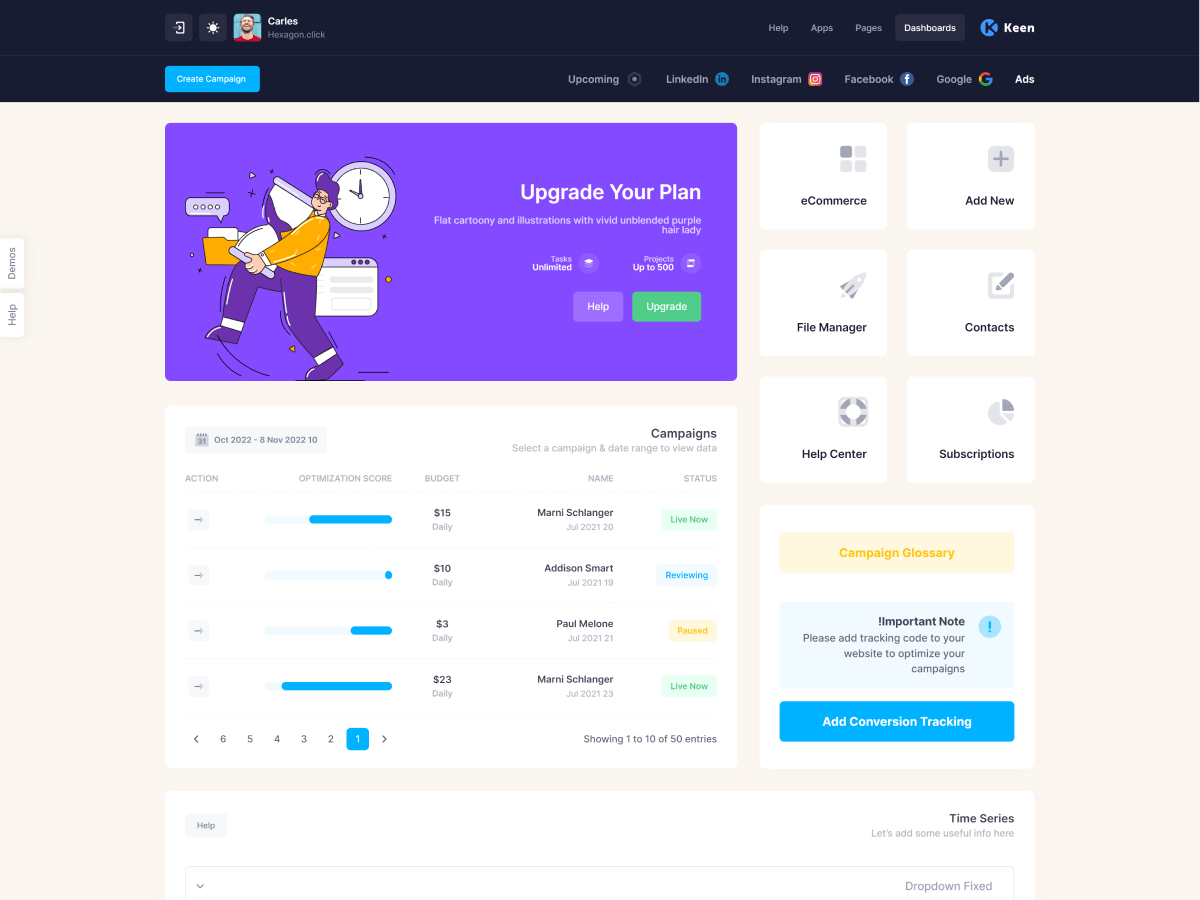
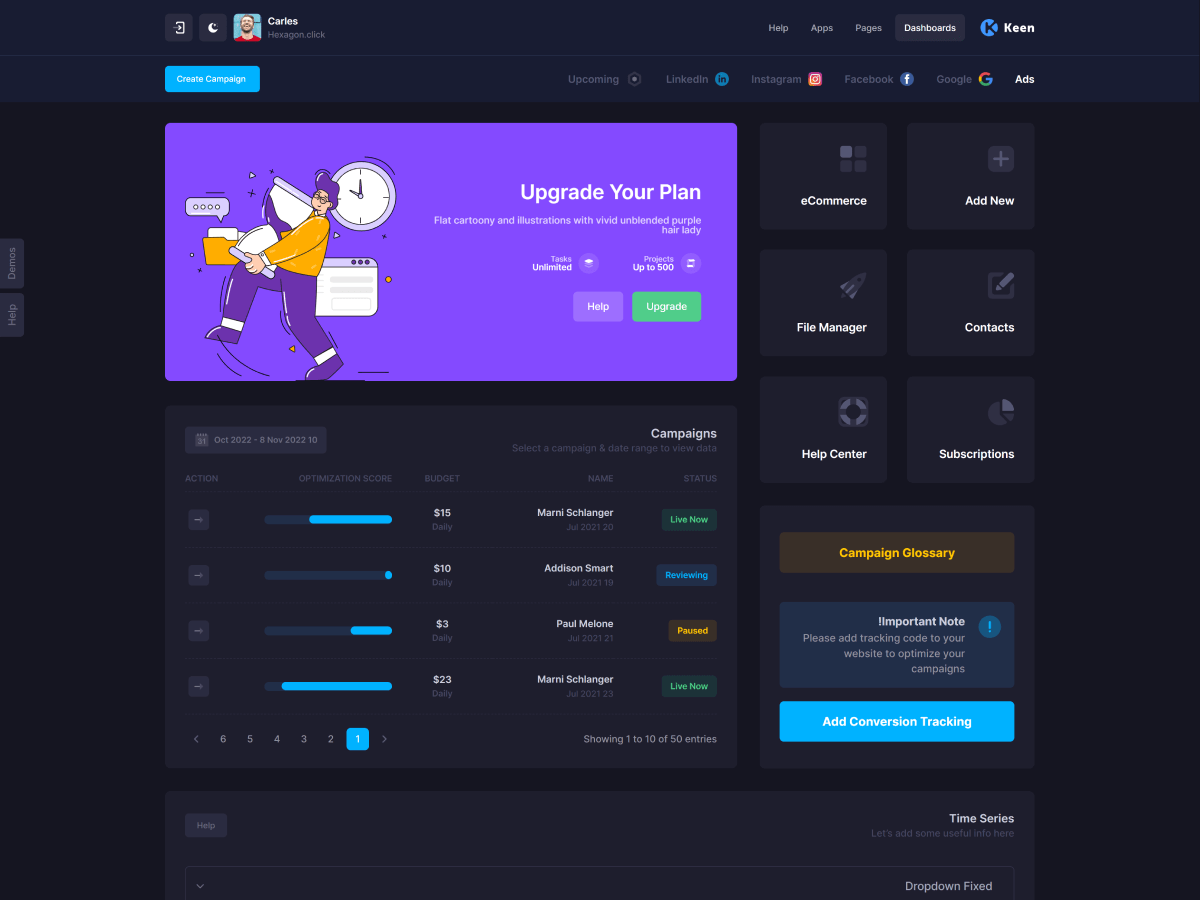
Multi-concept
Dashboard
Since 2018

A single core framework and long term tool built
on top of Bootstrap 5 for delivering limitless highly
customized projects
0+
Trust Keen
0+
5 Stars Review
0+
Up-to-date Releases

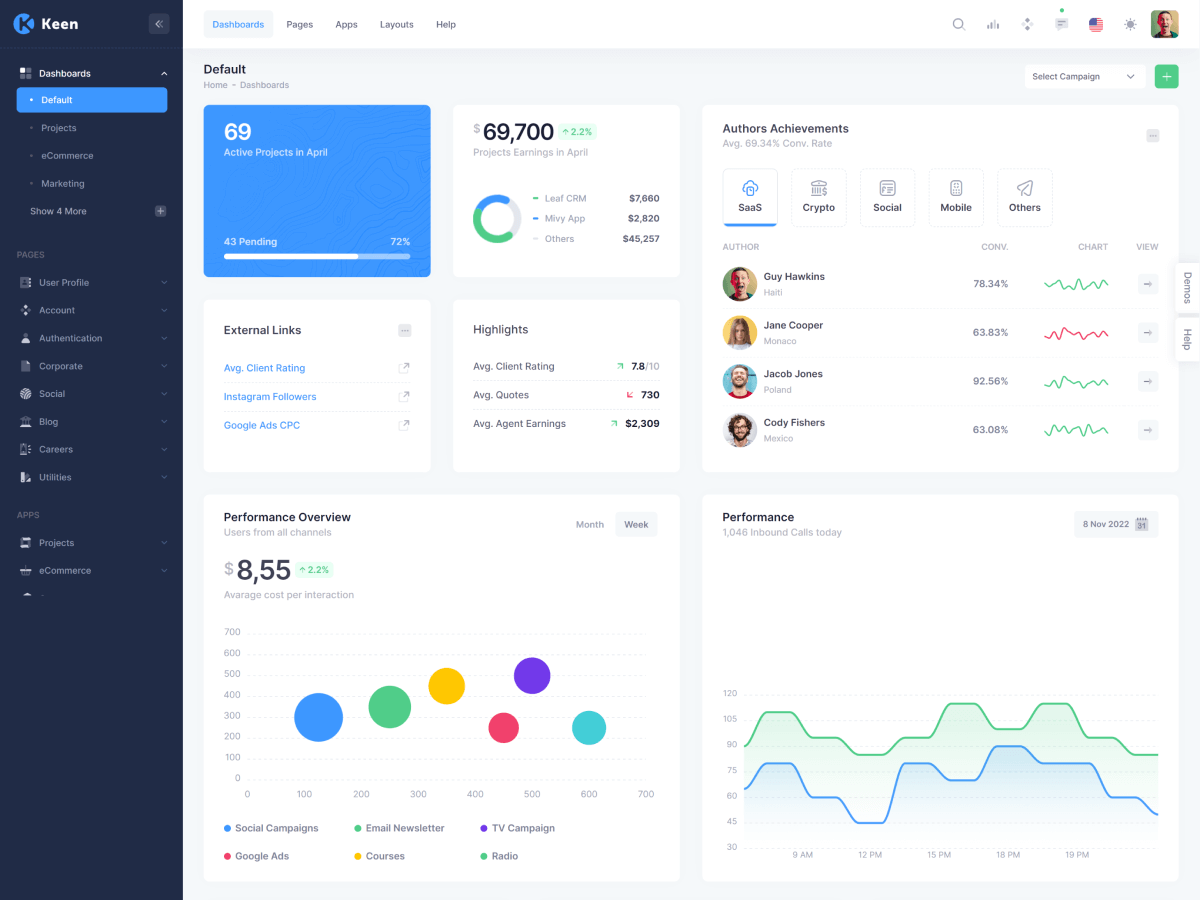
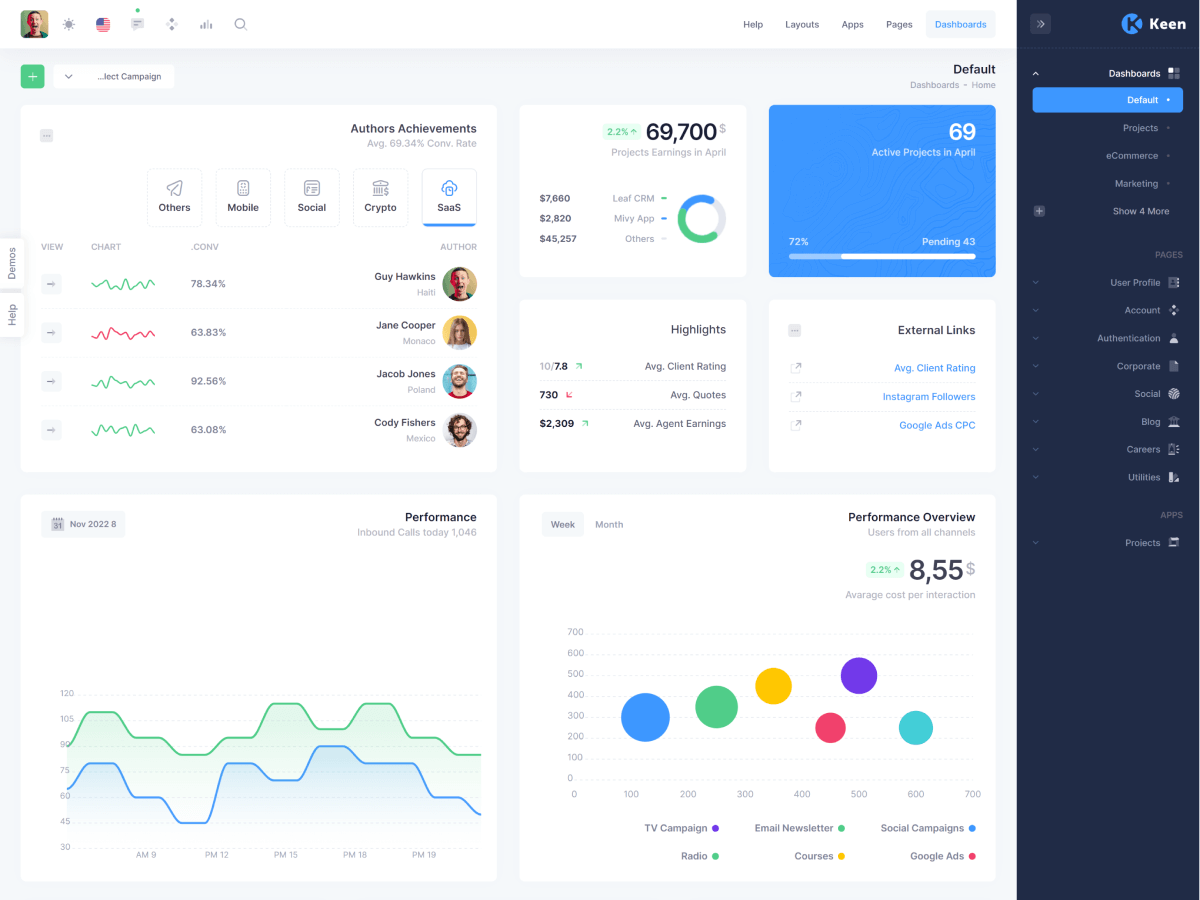
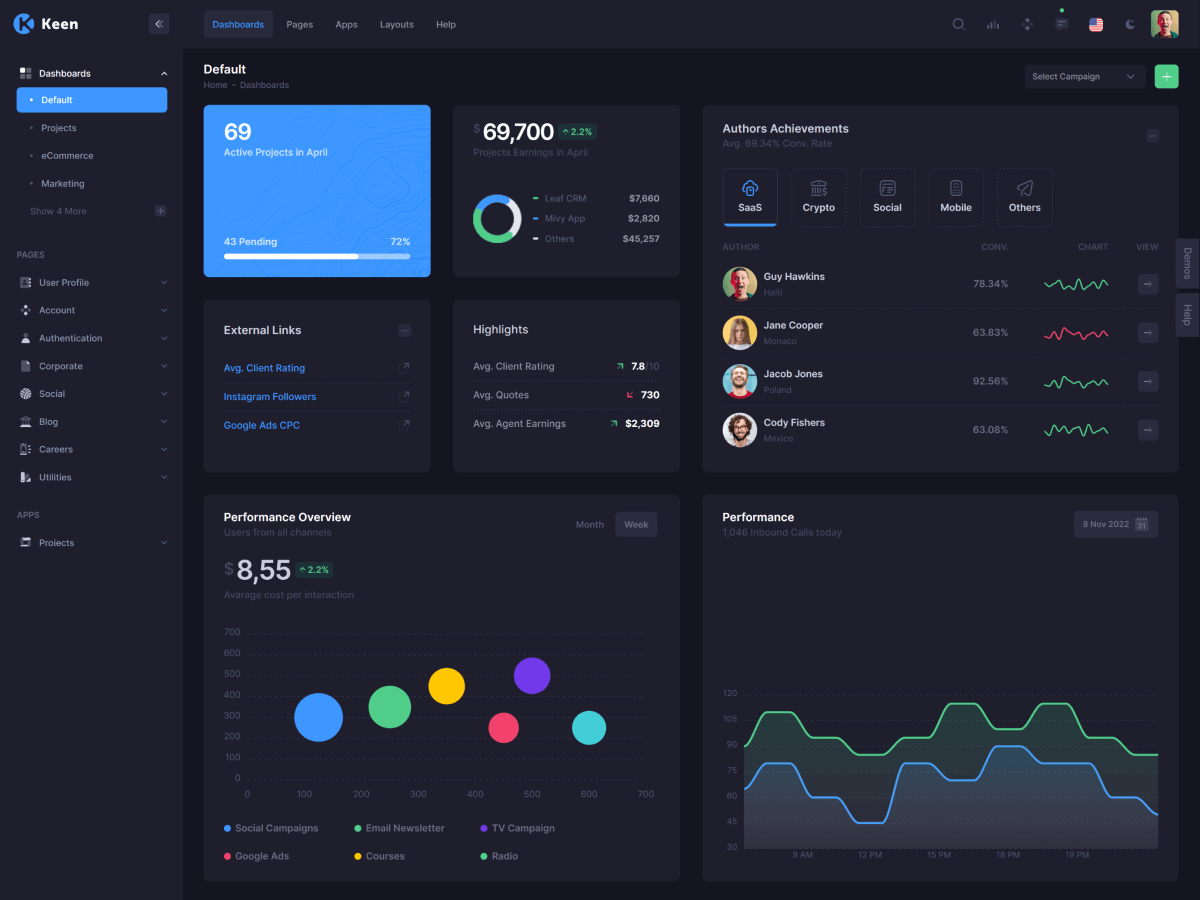
9 Demos
9 HTML demos based on Bootstrap 5Trust Driven by
4 Years
 of Innovations
of Innovations
Enterprise grade
and cut-price solution for web apps of
any size
coupled with the de-facto frameworks and familiar tools
coupled with the de-facto frameworks and familiar tools
Loved By
0
Rated 5 Stars
0
End Users
0
On Theme Market
0








Core Framework
One Scalable
 Foundation
Foundation
A single core framework and long term tool built on top of Bootstrap 5
to ship limitless highly customized projects of any size
to ship limitless highly customized projects of any size
 Bootstrap 5 - CSS & JS Framework
Bootstrap 5 - CSS & JS Framework

Bootstrap 5 is used as a backbone by extending it further according to a unique design system
 NPM - Package Management
NPM - Package Management

Node Package Manager for quick and secure package management through command line tools
 Yarn - Dependency Manager
Yarn - Dependency Manager

Fast, safe & stable dependency manager with multithreading and version locking
 Gulp - Task Automationn
Gulp - Task Automationn

Automate & enhance your repetitive workflows and compose them into efficient build pipelines
 Webpack - Module Bundler
Webpack - Module Bundler

Static assets bundler for easy integration with popular server side frameworks
 HTML5 - As Cornerstone
HTML5 - As Cornerstone

No design skills required, use the prepackaged solutions to code without ever leaving your HTML editor
 CSS3 - Design System
CSS3 - Design System

Flexible CSS utility classes build on top of Bootstrap 5 will cover almost all your design needs
 Sass - CSS With Superpowers
Sass - CSS With Superpowers

Handle CSS with Sass, the most mature, stable, and powerful professional grade CSS extension language
 Datatables - Dynamic HTML Tables
Datatables - Dynamic HTML Tables

Highly flexible Javascript plugin that adds advanced features to any HTML table
 Fullcalendar - JavaScript Event Calendar
Fullcalendar - JavaScript Event Calendar

Powerful plugins that offers compelling event handling features with calendar and timeline views support






































 Youtube
Youtube  Github
Github  Twitter
Twitter  Instagram
Instagram  Linkedin
Linkedin  Dribbble
Dribbble 