Theme menu elements are rich of features including link styling, icons, href properties and so on. Writing menu nodes by hand might get a little too overwhelming and messy. Hence, we have implemented an automatic menu generator which is configured from the menu config files and rendered in the menu section for you.
Menu config files file config/menu_aside.php and config/menu_header.php by default hold dummy data.
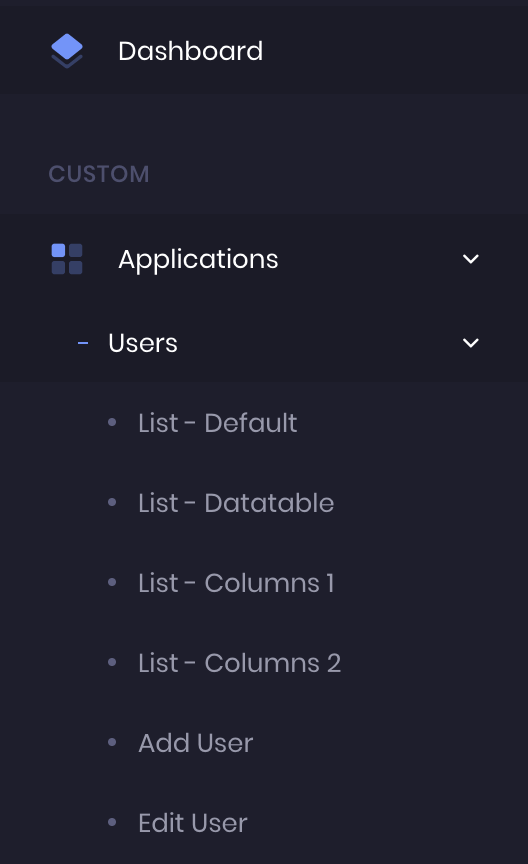
Here's a basic example of the menu section and how to configure it.
<?php
// Aside menu
return [
'items' => [
// Dashboard
[
'title' => 'Dashboard',
'root' => true,
'icon' => 'media/svg/icons/Design/Layers.svg', // or can be 'flaticon-home' or any flaticon-*
'page' => '/',
'new-tab' => false,
],
// Custom
[
'section' => 'Custom',
],
[
'title' => 'Applications',
'icon' => 'media/svg/icons/Layout/Layout-4-blocks.svg',
'bullet' => 'line',
'root' => true,
'submenu' => [
[
'title' => 'Users',
'bullet' => 'dot',
'submenu' => [
[
'title' => 'List - Default',
'page' => 'test',
],
[
'title' => 'List - Datatable',
'page' => 'custom/apps/user/list-datatable'
],
[
'title' => 'List - Columns 1',
'page' => 'custom/apps/user/list-columns-1'
],
[
'title' => 'List - Columns 2',
'page' => 'custom/apps/user/list-columns-2'
],
[
'title' => 'Add User',
'page' => 'custom/apps/user/add-user'
],
[
'title' => 'Edit User',
'page' => 'custom/apps/user/edit-user'
],
]
],
...
Config values and descriptions
| Key | Description | Available values |
|---|---|---|
| 'title' | link title | string |
| 'page' | link url | slug type i.e '/my-blog' |
| 'new-tab' | defines if link opens in new tab | true, false |
| 'root' | defines if link is at root level | true, false |
| 'section' | section heading | string |
| 'icon' | menu icon | Icon file link or class. I.e. SVG Icons or Flaticon |
| 'bullet' | defines menu/submenu bullet style | line, dot |
| 'submenu' | submenu node | array |


