Before we start with the installation, we will need to make sure that all the necessary files and dependencies are ready and installed. If you already have all the items below downloaded and installed, you can proceed to the next step.
Step 1: Dependency Installations
The first and most important file to get is Metronic. You can purchase and download it here: https://themeforest.net/item/metronic-responsive-admin-dashboard-template/4021469
Once downloaded, extract the file and it should look something like this:

Note: The version number may differ when there is a new version available. However, the process will be the same.
Next, we need to download and install Node JS. Node.JS is a Javascript Runtime Environment that allows us to have convenient build tools for all our customers to enjoy.
Node JS: https://nodejs.org/en/download/
Step 2: Package Managers
Once you have Node JS installed, navigate to your extract location of Metronic and browse to our default HTML version’s tools folder: [Metronic]/theme/html/tools/
Open your command prompt by typing in “cmd” in the address bar of in your windows explorer:

For Macs, you will need to open up your terminal and type in the path to the same tools folder above.
Once your command prompt is open, we will proceed to install our package managers by typing in the following command in the command prompt:
npm install --global npm@latest
Once it is done installing, you will be able to start typing new commands when it is done. We need to install yarn by typing in this command in the same command prompt
npm install --global yarn
Again, once yarn’s installation is done, next package to install is Gulp. You can install it by typing this command:
npm install --global gulp-cli
If you already have an older gulp version installed, you may need to uninstall it to ensure that the older version does not conflict with the latest Gulp version. You can remove it by using this command:
npm rm --global gulp
Once Gulp is installed, you can verify the version by typing this:
gulp --version
Now that all prerequisite packages have been installed, we can proceed to download and install Metronic’s plugin dependencies. To do so, key in:
yarnStep 3: Compiling Assets
Once all plugin dependencies are done installing, within the same command prompt, key in:
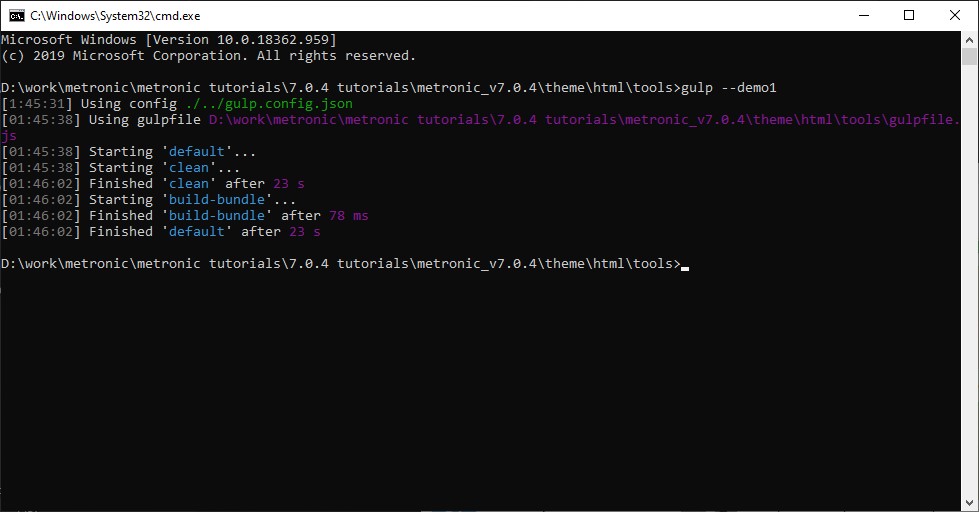
gulp --demo1
To start compiling and deploying the assets (e.g. JS, CSS, media files, plugin files) to the dist folder. The “dist” folder is where all the Metronic HTML files are located. You can control which demo assets you would like to compile by changing the command option.
A command option is a certain keyword that comes after 2 hyphens, in this case it is “--demo1”. By using --demo1, you are instructing the script to compile and deploy demo 1 assets, therefore, if you need to compile and deploy another demo, simply switch this option to another demo name (e.g. --demo2).
Once gulp is done, it should look something like this:

Step 4: Running Metronic
There are 2 ways we can run Metronic. First, we can simple open our index.html in a browser. You can locate the index.html in /themes/html/<demo>/dist/index.html
Second, you can run Metronic on a localhost environment by typing in the command below within the same command prompt you have opened:
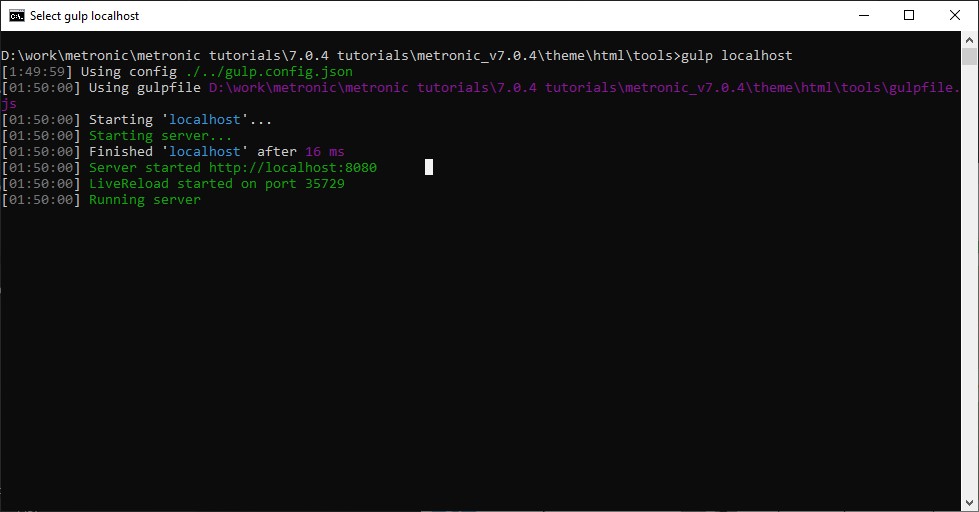
gulp localhost
Once your localhost is up and running, copy the localhost URL from the command prompt:

The default localhost URL should be http://localhost:8080
That’s it! You can now start browsing Metronic’s dashboards, widgets, datatables, and so much more.
We also have a video tutorial of this topic here: https://keenthemes.com/tutorials/install-metronic-with-gulp







