All that the users ever see of a website is the front-end. What goes on behind the screen? Each website is made with a system of complex codes, and rules. Web frameworks help make the job of software developers easier.
What Is a Web Framework?
Web frameworks are software tools that help to build web applications. A web framework also provides a way to deploy websites on the internet.
As a result, software developers don’t have to break their heads over making website codes work.
There are two types of web frameworks — client-side frameworks and server-side frameworks.
Client-side frameworks can be used to enhance the user interface. They take care of what the user sees on the front end.
Server-side frameworks implement the rules you’ve set for the website on the backend. They also help to create landing pages and forms. In this article, we will be talking about server-side frameworks.
Here are the top 5 powerful web frameworks and their main advantages.

Laravel
Laravel is a PHP framework that makes website development faster and easier. It is an open-source framework that has been in the works since 2011.
Laravel makes it to the top web framework position because it quickens the go-to-market time. The framework is based on an MVC (model-view-controller) architecture. This ensures that the website is scalable and has increased security.
A unique function of the Laravel framework is the ability to implement an authentication system. You can apply a registration, login, and password reset form to the website. You only need is a single command for this.
It is crucial to test a web application before you deploy it. Laravel makes the testing process a breeze with automation testing support. Laravel will automatically set the configuration environment to testing. But you can also manually set the testing environment configuration values as necessary.
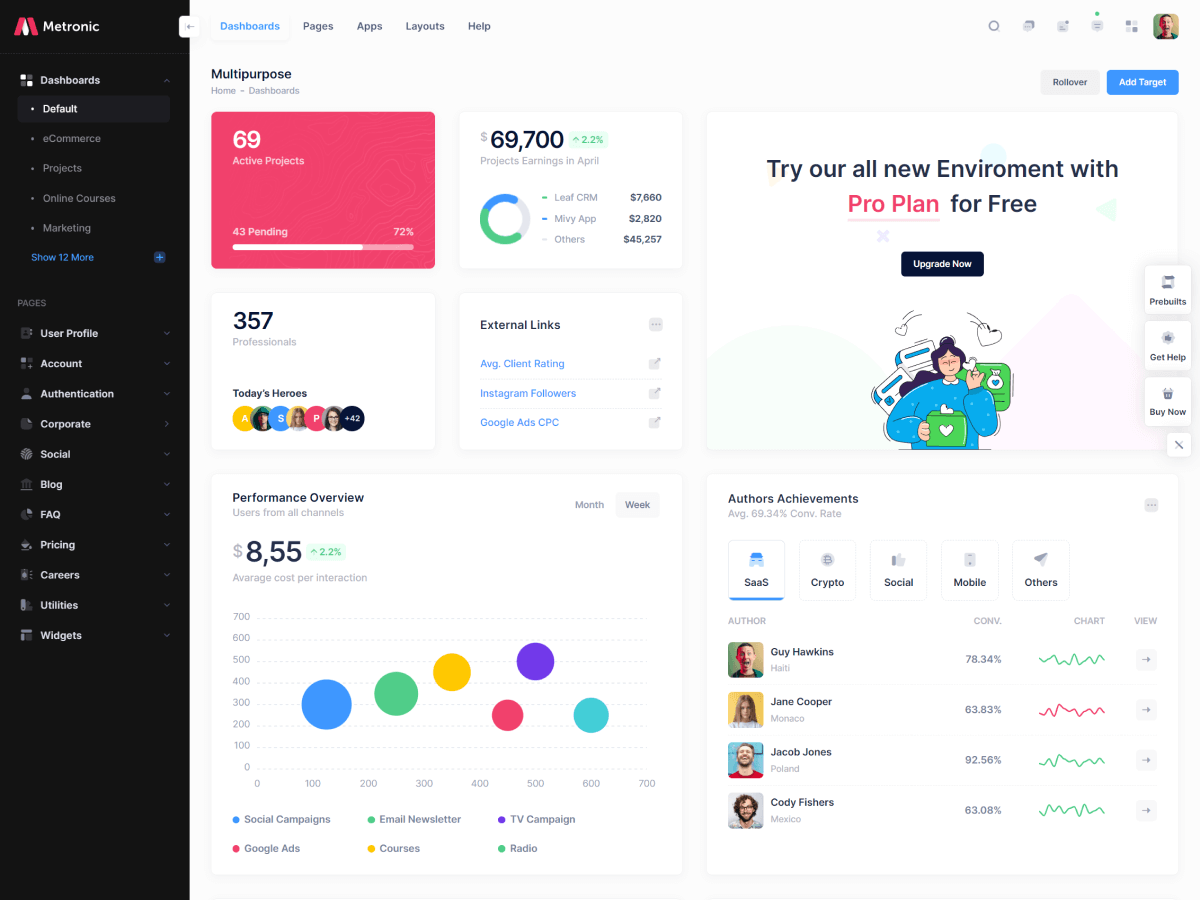
Laravel official websiteMetronic - Laravel Admin Template
You can check the most advanced and multifunctional Laravel admin dashboard.

Django
This is a Python web framework that is used for rapid website development. Django is one of the best frameworks for ensuring the security of the website.
Django uses an MVT (model-view-template) architecture. In this architecture, the template layer separates the frontend and backend.
Django’s design rules focus on reduced web development time. This makes it a trustworthy framework for web development when there is a deadline to meet.
This is a batteries-included framework model. This means the framework has a library of ready-to-use features already installed. Users just need to import packages that their web application needs. This model helps to reduce the time taken to build the website.
Website building isn’t a one-day process. Even after the application has been deployed, administrators have to continuously work on the up-keep. Django has a pre-made admin interface that is professional and versatile for this.
Django official website
Express
Express is a Node.js development framework. It has set features of mobile and web development. Express.js is a routing and middleware framework. It handles the various routes of the webpage and handles requests and responses.
The main advantage of Express is that it eliminates the need for long codes and complex programming. Instead, you can get the job done with a couple of lines of code, which helps save a lot of time.
This web framework offers a feature that makes finding bugs very simple. This shortens the time needed for the testing phase of the application.
A unique feature of Express is that it can be used to create REST APIs. (Representational State Transfer Application Programming Interface). REST is an architecture that emphasizes the scalability of interactions between components. It provides flexibility and freedom for developers.
REST APIs are used to enhance the user experience of the application.
Express official website
Spring
This is a Java-based framework. You can build secure and responsive web applications using this framework. Spring helps make programming quicker and more secure. It uses MVC architecture, which is ideal for developing large web applications.
Spring is a powerful yet lightweight framework. Being lightweight means the programmer can incorporate the framework into an application with ease. The framework uses POJO’s (Plain Old Java Scripts). The advantage here is that you don’t need an enterprise container nor conventional Enterprise Java Beans (EJB).
The framework is open-source, meaning it is constantly developed by programmers all over the world. Spring has flexible libraries for developers to use. It supports the use of XML configuration and Java-based annotations for configuring Spring Beans.
Spring uses advanced technologies like JDK times, Java EE, and ORM frameworks. Developers can incorporate these technologies into the application without having to learn them. This reduces the time required to build a web application.
Spring official website
Ruby On Rails
Ruby On Rails is written in Ruby, a popular language for developing web applications. Rails framework is open-source software that is completely free to use. Rails has many plugins for the developers to use, which can save them time and effort.
The framework uses an MVC architecture. This architecture centralizes the business logic of the application. This makes the maintenance and testing of an application more simple. Since it is a stable framework, long-term projects can be easily updated using Ruby on Rails
It is very easy to make changes and manipulate code on Rails. This makes it possible to build customized web applications with unique features.
Ruby on Rails can reduce the time needed for web development by 20-25%. This is because Ruby is an easy-to-use programming language, and the Rails framework makes it even easier. Ruby is an object-oriented language that cuts out complexity from the development.
Ruby on rail official websiteThe Comparison
The main difference between the top 5 web frameworks is the programming languages they are built with. Since Python and Ruby are inherently easy-to-use languages, the corresponding Django and Ruby on Rails are the obvious choices for website building.
But if you’re looking for a lightweight framework to incorporate into a pre-existing application, Spring is the framework for you.
The architectures of the frameworks are also a key difference. There is MVC (Laravel, Spring, and Ruby on Rails) MVT (Django), and REST (Express).
The comfort of the developer and the needs of the web application are the two key factors in deciding which framework to use.
If you're looking for a web developer job at the moment please check the current openings at Jooble.







