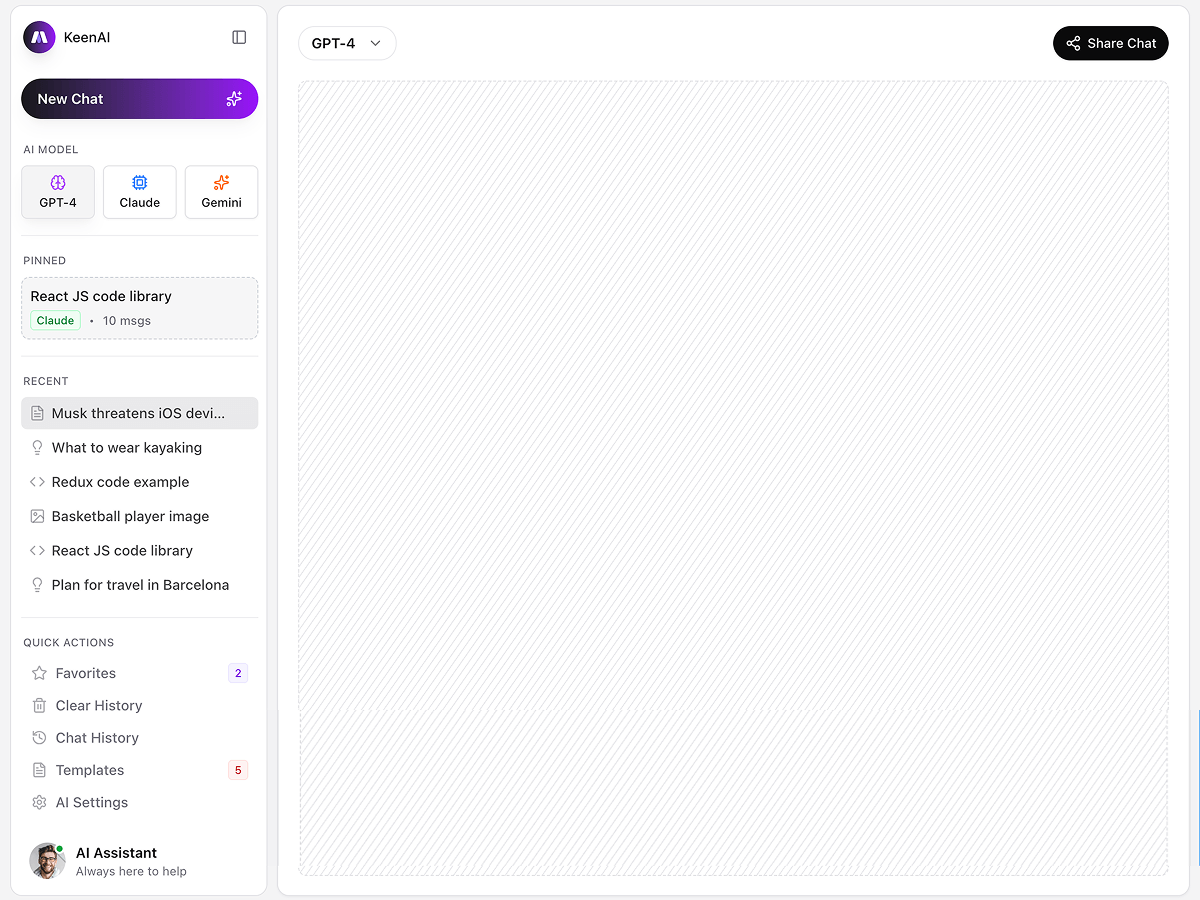
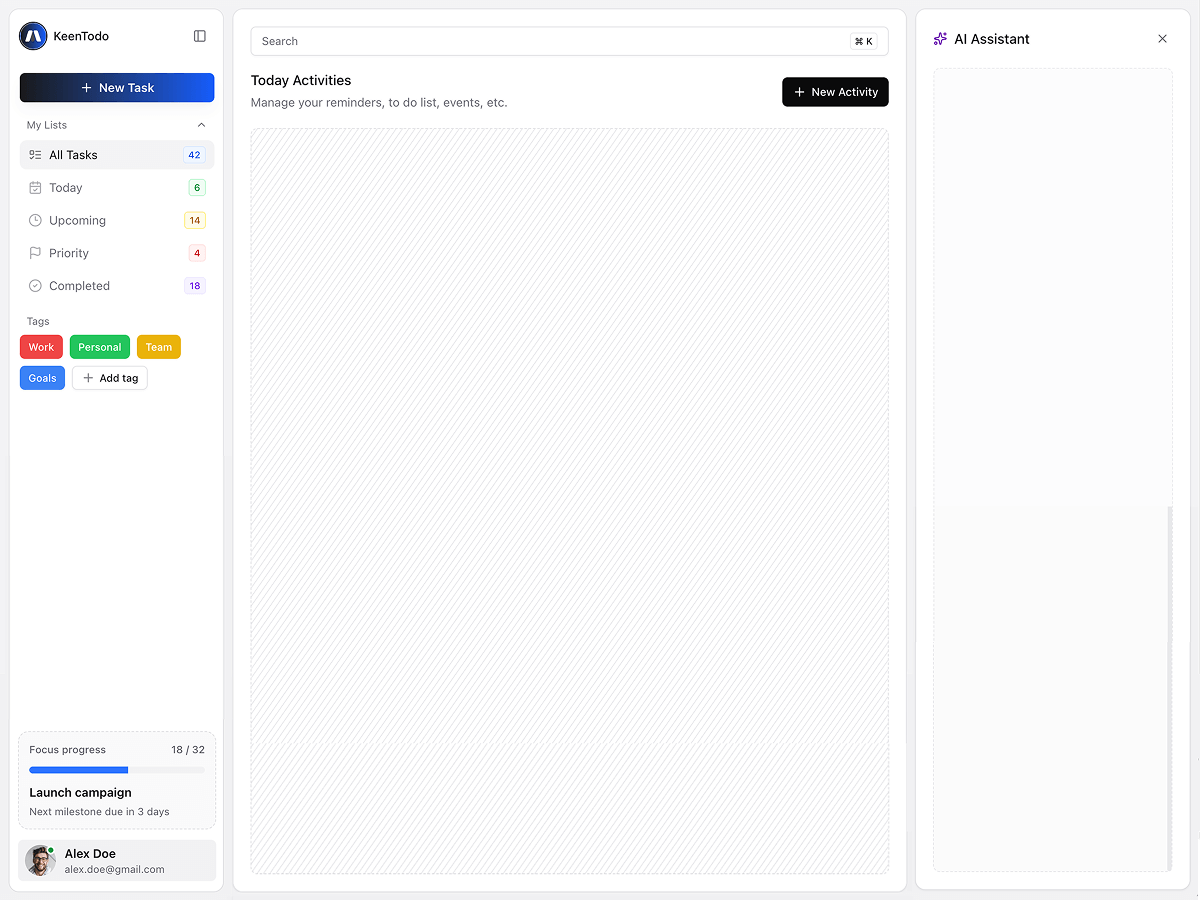
Introducing the Metronic Concepts! Launch your apps in days, not months, with pre-built real-world layouts and pages.
Superior|
#1 Dashboard since 2013
Helping Creators Increase Productivity
Happy Buyers
5 Star Reviews
End Users
On the Market




























































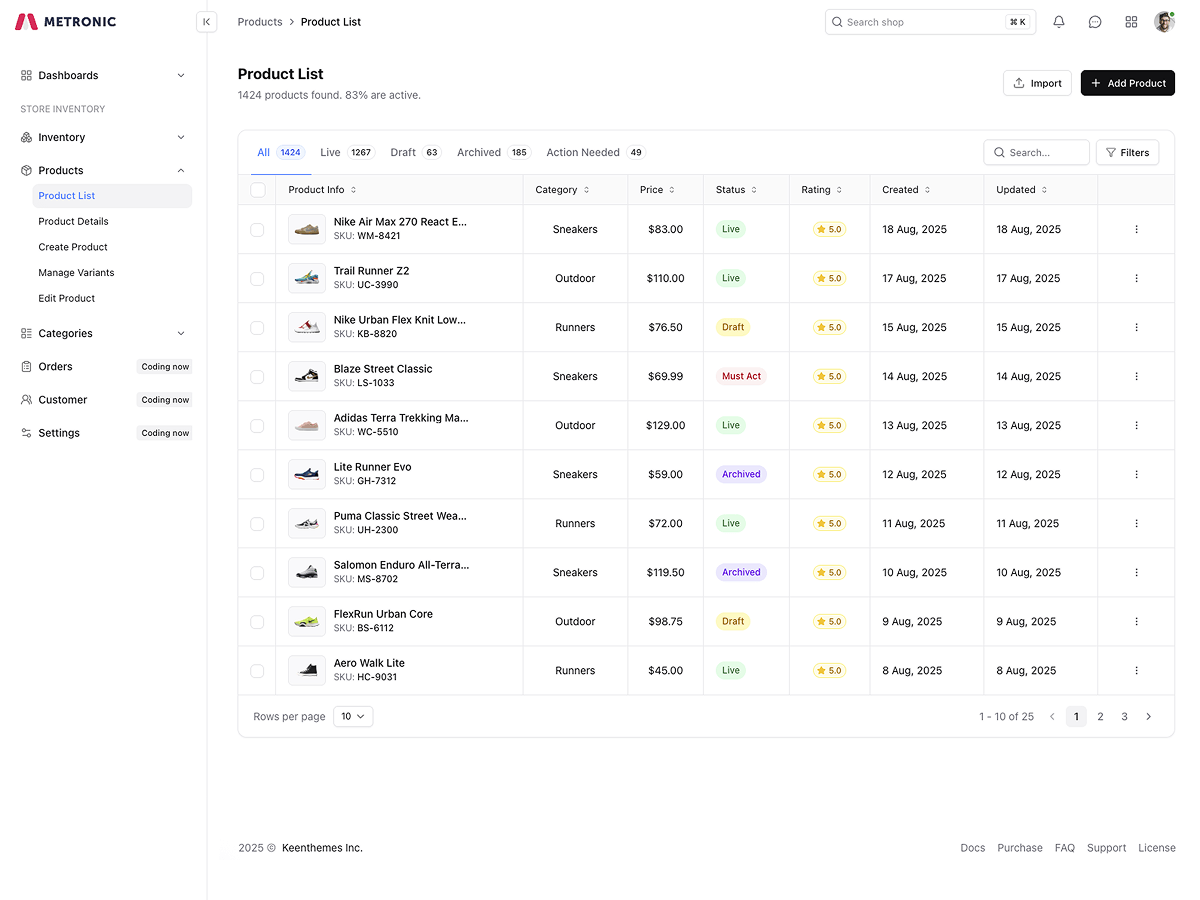
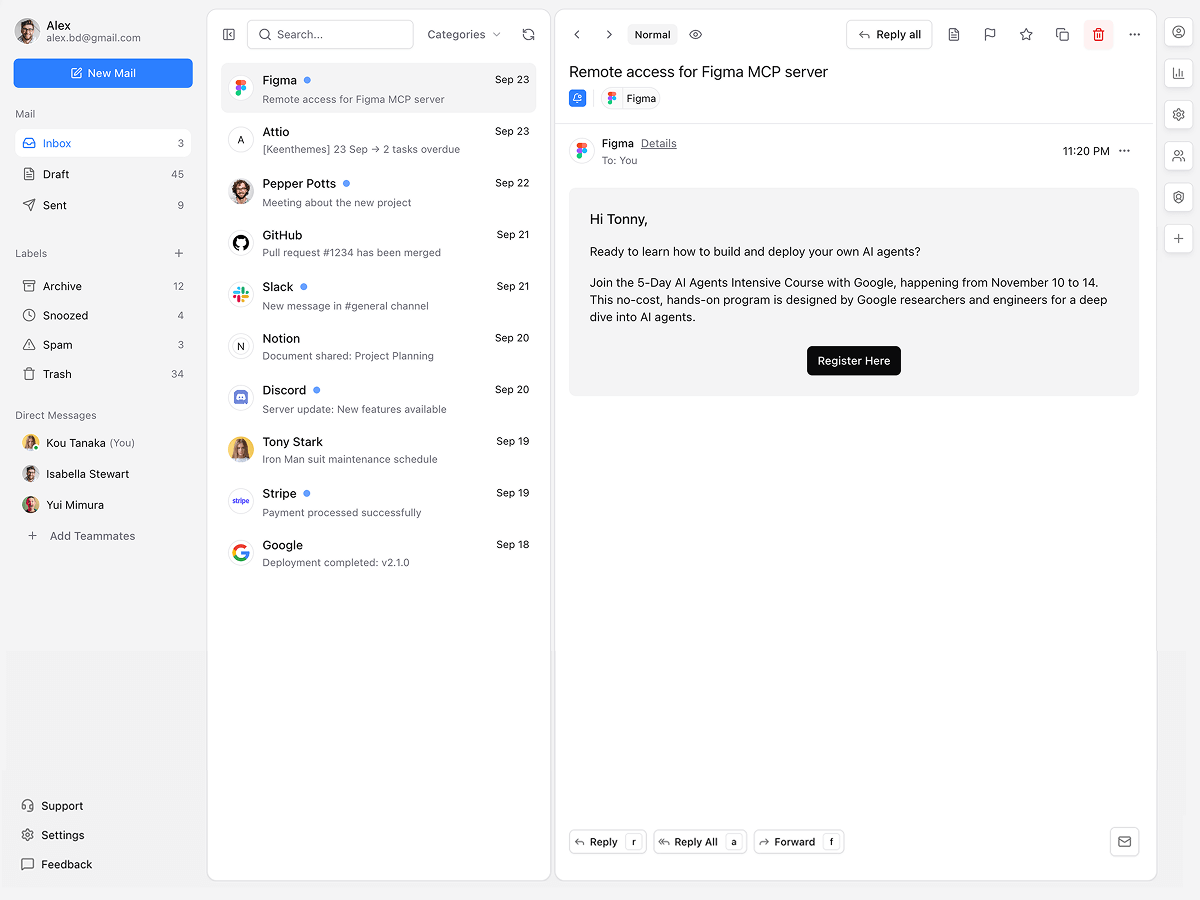
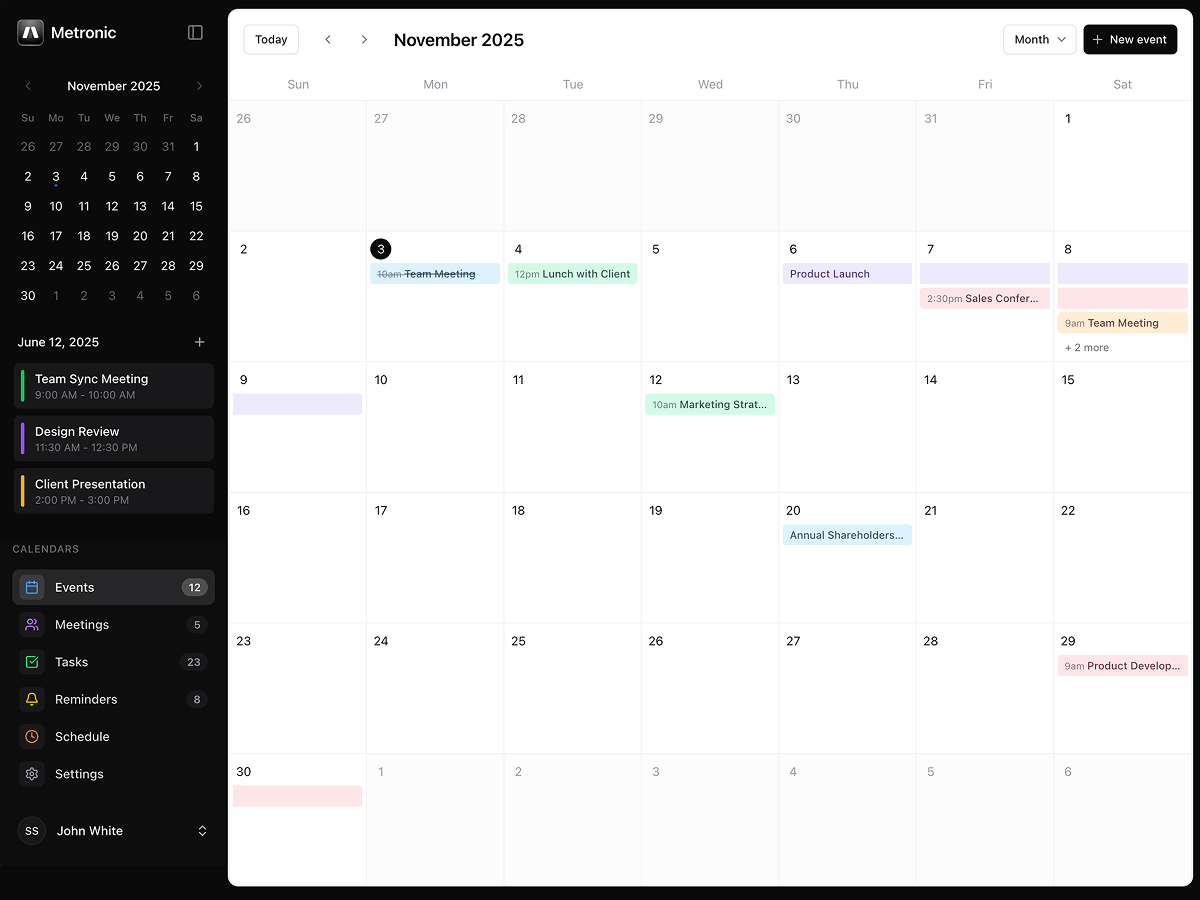
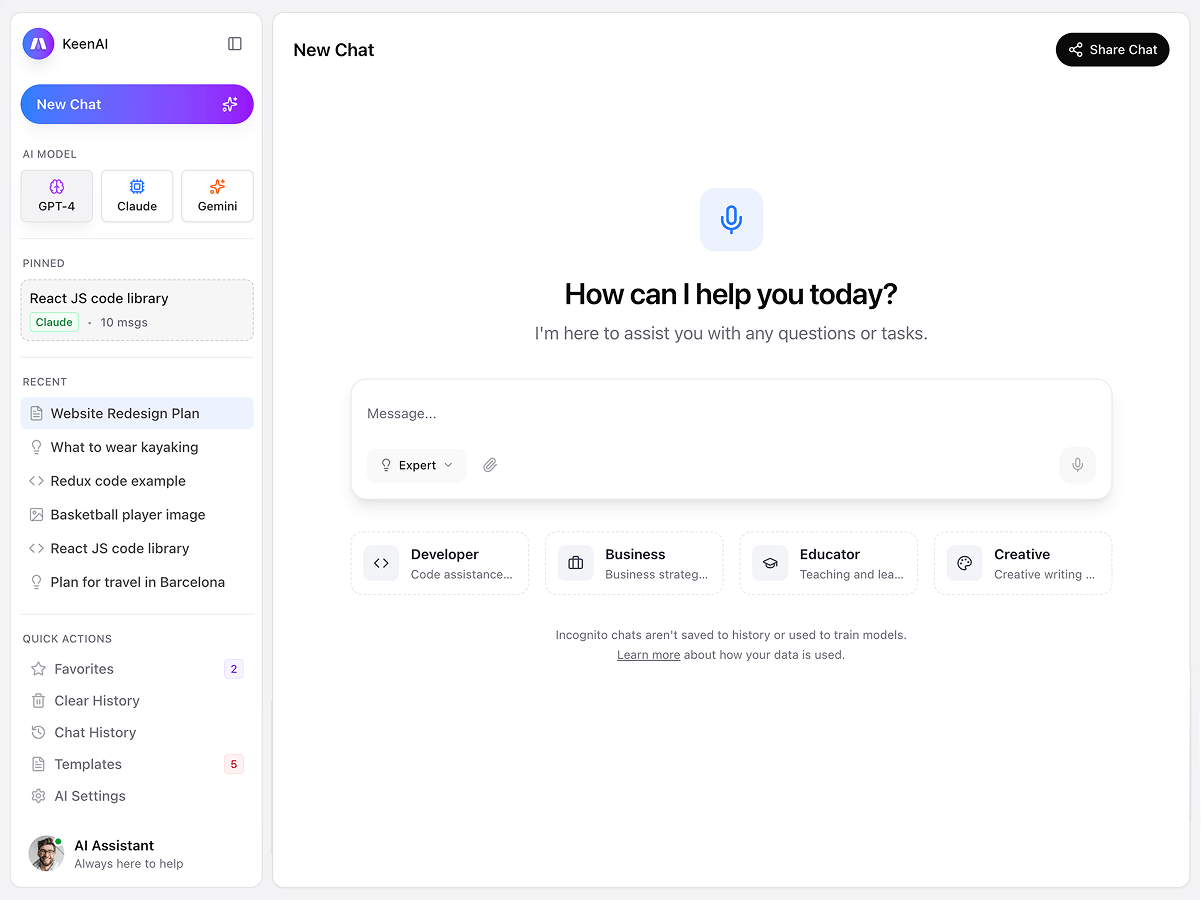
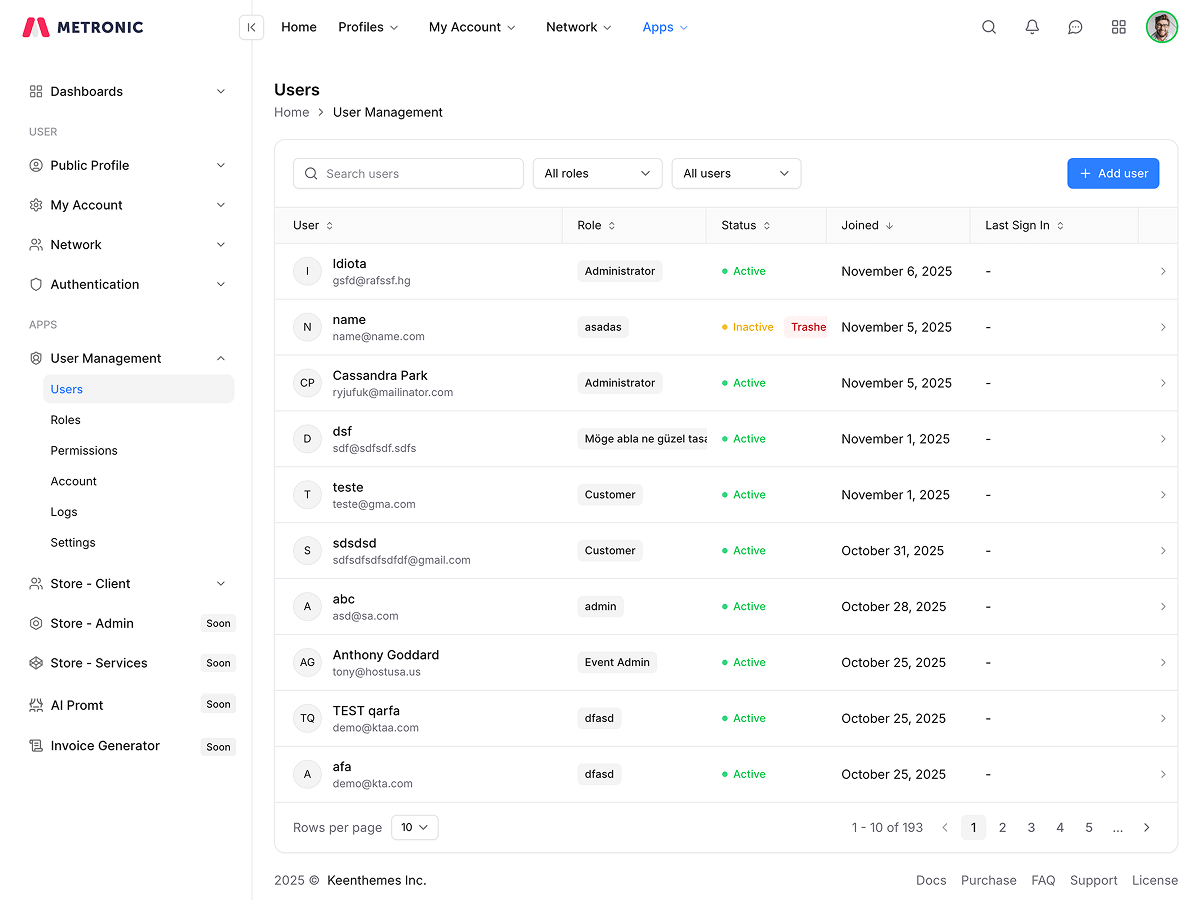
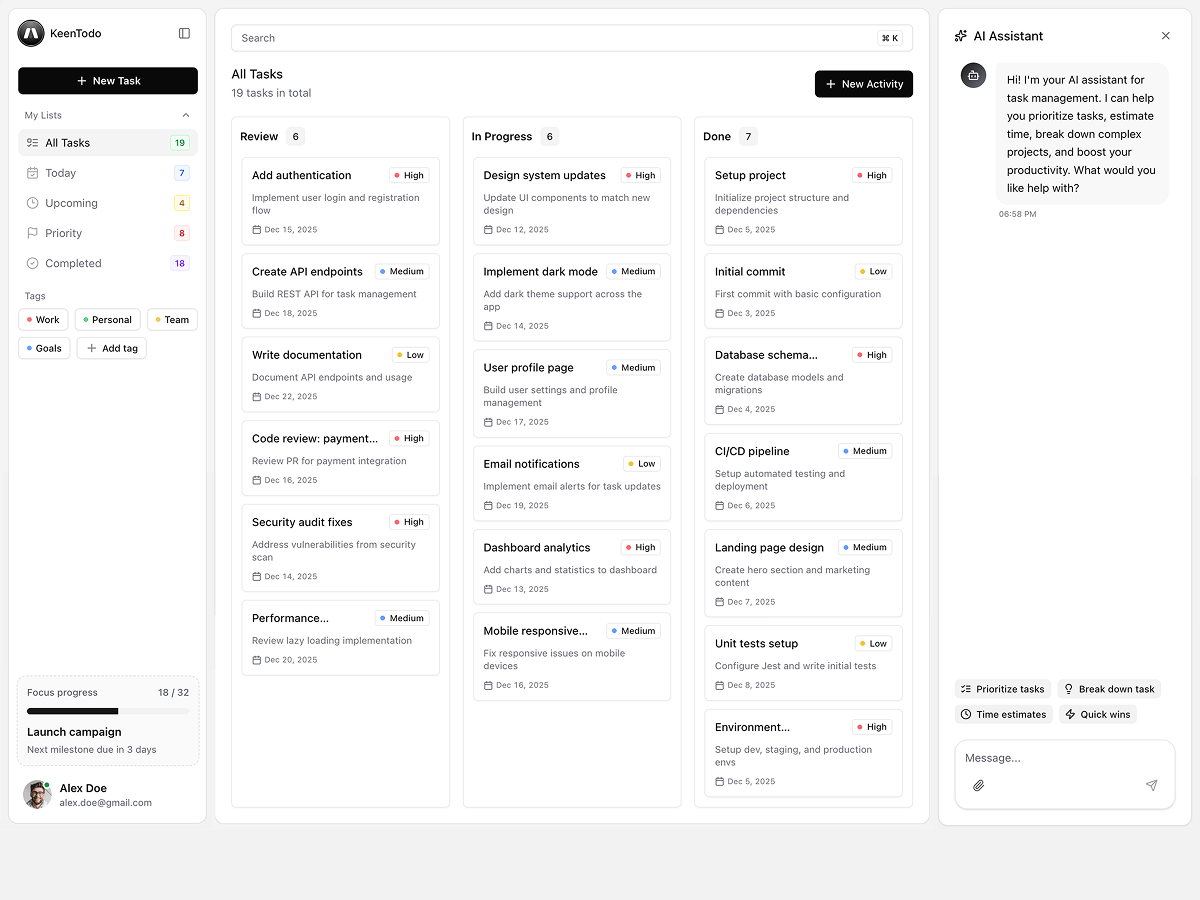
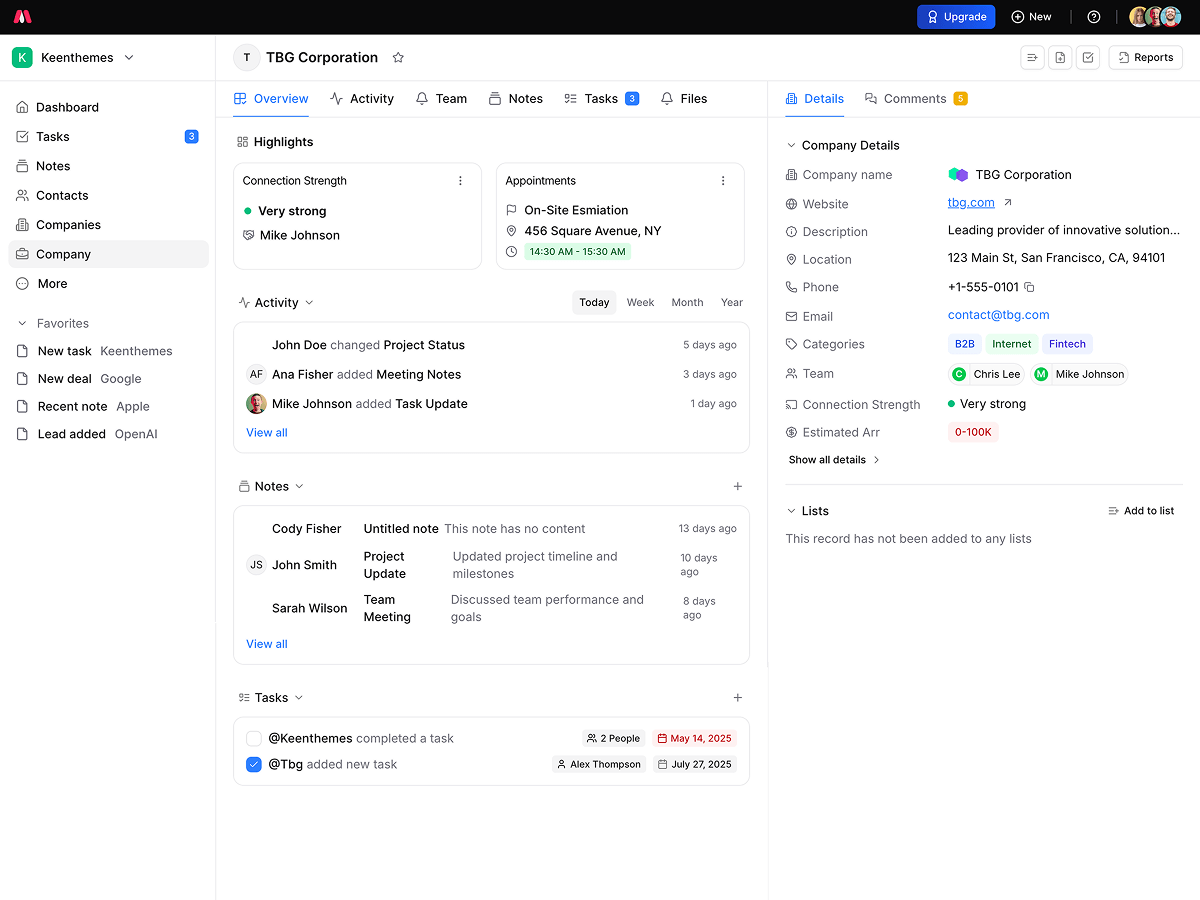
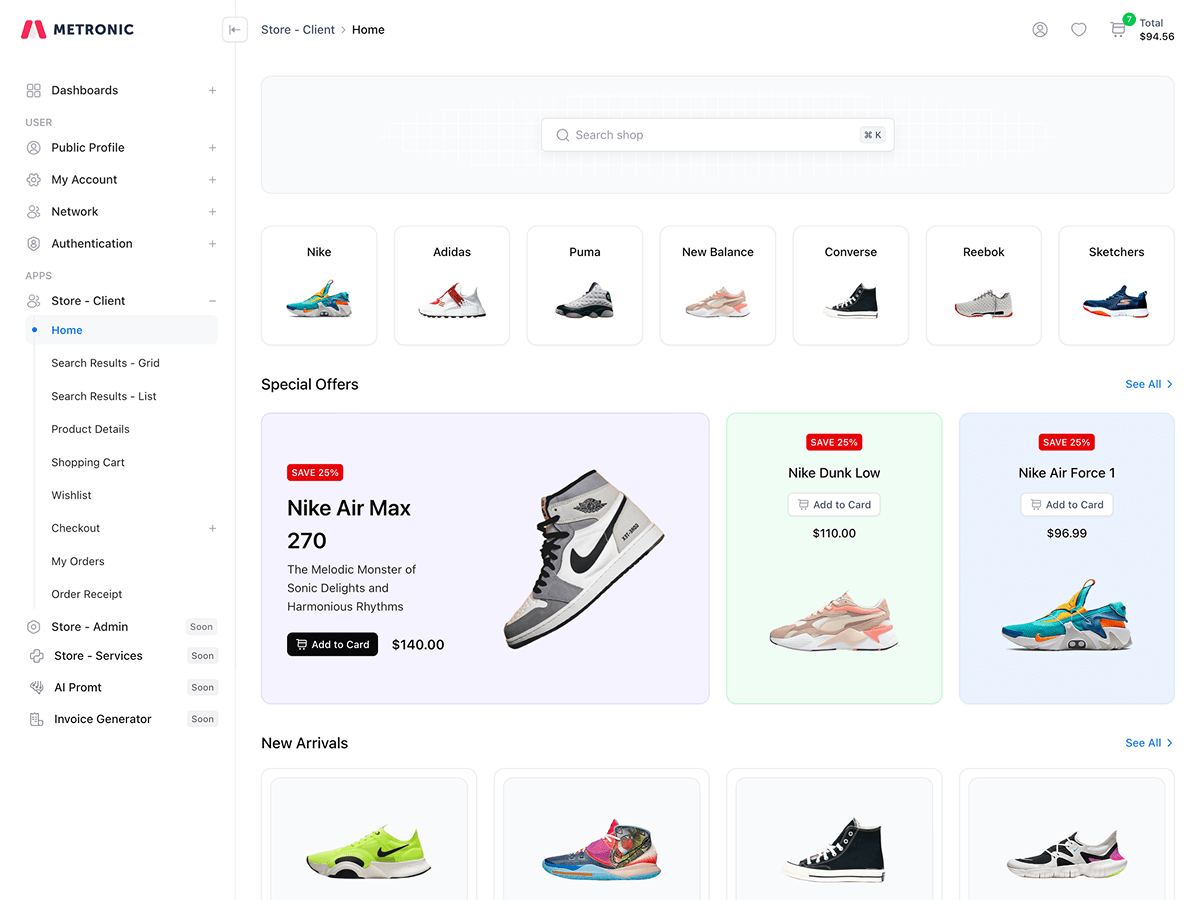
Full Demos
Landing- SaaS Launcher
App & Concepts
Starter Kits
Pages & Components
Solid Foundation
Customize colors and styles for a unique UI experience, matching your brand identity and user preferences.
Essential components for creating visually appealing interfaces that enhance user interactions.
Flexible navigation components for an intuitive user experience, helping users find their way easily.
Adaptable menu options to improve user interaction, providing easy access to various features.
Customizable form elements for efficient data collection, enhancing accuracy and user experience.
Robust tables for organizing and displaying data effectively, enhancing data management.
Overlay components for enhanced visual effects, providing additional context and interactivity to users.
Interactive feedback components like notifications and alerts to keep users informed and engaged.
Stylish card layouts for presenting content and data in an organized and visually appealing manner.
User profile components to manage personal information and settings in a comprehensive interface.
Extensive icon library to enhance the visual appeal and intuitiveness of your application, making it more user-friendly.
Advanced charting tools for dynamic, interactive data visualization, providing valuable insights and analytics.
Package
Wall of Love
Halil İbrahim Kalkan
Co-founder, AspNetZero/VoloSoftMetronic was one of the best decisions we made when we started developing ASP.NET Zero. As .NET backend developers, Metronic was so easy-to-use and streamlined our development processes whilst making it possible for us to create a good-looking, stable and user-friendly frontend. Metronic helped us to reach the market quickly, which was one of the key points of our success.
Levan Dvalishvili
Chief Software Architect, SolarSpaceHands down the most developer friendly package that I have worked with.. A+++++
Mathew Boyles
Software EngineerLove the constant updates. Really nice and beautiful design, which is perfect for all kinds of projects.
Ismael Ittner
Web developer, FreelancerOptimal update rate from the developers! Thumbs up dudes!
Chris Purser
CEO/CXO, Digital Power SolutionsWe use Metronic for our primary SaaS platform dashboard and have for many years and it has held up well. Keep your support alive and you'll continually get great assists from this team, even after your version is older. Really fantastic all-in-one solution.
Harsha MV
Head Marketing & Growth, OrbitXIt's just perfect! The best UI/UX framework for dashboards ever..
Alain Alemany
Fullstack Developer, SPARX LogisticsBest admin dashboard in the whole wide world.
Jolmer
CTO, RetailgearThe impact of the Metronic 8 theme on our frontend development is overwhelming. We were skeptical at first, because we had to REWRITE the frontend due to another theme. But working with a component based approach did not deliver us a good design as well. After weeks of comparing, we opted for the Metronic theme. The main points we considered were overall design, performance, Bootstrap, Angular, React and Vue.js support
Tayyab Akamal
CEO, DigitYuI recently purchased the Metronic Admin Dashboard by Keenthemes, and I'm extremely impressed with the overall quality. The code is clean, well-structured, and easy to work with. Whether you're using Tailwind, Bootstrap, React, Vue, Angular, ASP.NET, or Laravel – everything is seamlessly integrated. It's a top-notch template for building professional dashboards. Highly recommended for developers looking for a scalable and reliable solution.
Vagner Kaefer
CREA PR, Huawei/DatacomIt is the best dashboard system in the Theme Forest!
Zafer Baspinar
Software Engineer, FreelancerA great app is a good tool for training and producing content.
Success Stories

The impact of the Metronic 8 theme on our frontend development is overwhelming. We were skeptical at first, because we had to REWRITE the frontend due to another theme. But working with a component based approach did not delivered us a good design as well. After weeks of comparing, we opted for the Metronic theme. The main points we considered were overall design, performance, Bootstrap, Angular, React and Vue.js support
Last but not least, you need great performance for customer satisfaction. That is why we try to load as few libraries as possible. Therefore, just depend on the Metronic 8 theme and use pure javascript to avoid using JQuery. The community and support is great, so try it yourself!

Metronic was one of the best decisions we made when we started developing ASP.NET Zero. As .NET backend developers, Metronic was so easy-to-use and streamlined our development processes whilst making it possible for us to create a good-looking, stable and user-friendly frontend. Metronic helped us to reach the market quickly, which was one of the key points of our success.
Additionally, Metronic has different UI options like Angular, Blazor, React, etc... and many components which are used by industry leader enterprise app. This also allowed us to develop our app with no need to use a component library. Another good point is, Metronic has very thorough documentation and many real-life samples. When we needed to develop a new feature, documentation and samples helped us in a great manner.
Frequently Asked Questions
For any questions beyond the scope of this FAQ, please Contact Us.